Advent Calendar 2023
AC2023design
画面遷移図を作るようになった理由について話します。
# 作るようになった経緯
ワイヤーフレームを作る前に、「全然イメージができなそう」「それぞれの思い描いている方法がかなり異なっていそう」ということがあり、ワイヤーフレームを作ったとしても手戻りがかなり大きくなることが予想できる場面がありました。
そこで、ワイヤーフレームよりさらに前の段階で一度認識合わせをするために画面遷移図を作成するようになりました。
# どのような画面遷移図を作っているか
例えばこんなものを作っています。
※実際に使用しているもののため、ぼかしています。

下記を載せています。
- 画面名
- どのようなアクションをして画面が変わるのか
- どのようなフローで遷移するのか
# 実施して感じたメリット
- ワイヤーフレームレビューに大きなイメージの相違があることがなくなった
- 何をしたらいいかわからない際の調査として、ちょうど良い粒度と作業量だった
# 現状の迷いポイント
メリットを感じることは多くありますが、作る過程で迷いが生じていることもあります。
- 画面遷移図を作る際に、どのような情報を載せるのが良いのか(画面名だけでは不足を感じるが、ボタン名や処理の動きなどは画面に書くべきなのか?)
- フローキットには何を書いたら良いのか?
- 内部的に行われること(例:16時になったらメールを送る)は書くべきか、書くべきならどのように書くべきか(少なくとも画面とは分けるべき)
# 今後試してみたいこと
ワイヤーフレームを作るための便利プラグインご紹介! でも少し触れましたが、
現状、画面遷移図でもテンプレートのフローキットを使っています。
しかし、使える素材自体やそのラインナップはいいものの、使い勝手が悪い(自分で伸ばしたり縮めたりするのが大変)のでこれもプラグインに移行していきたいです。
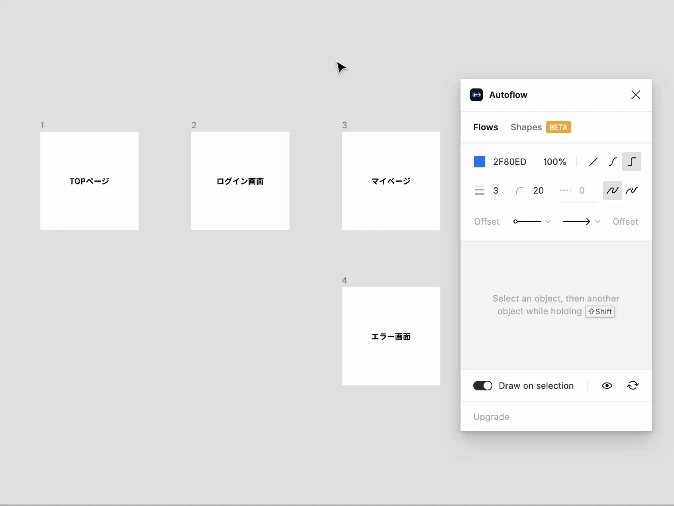
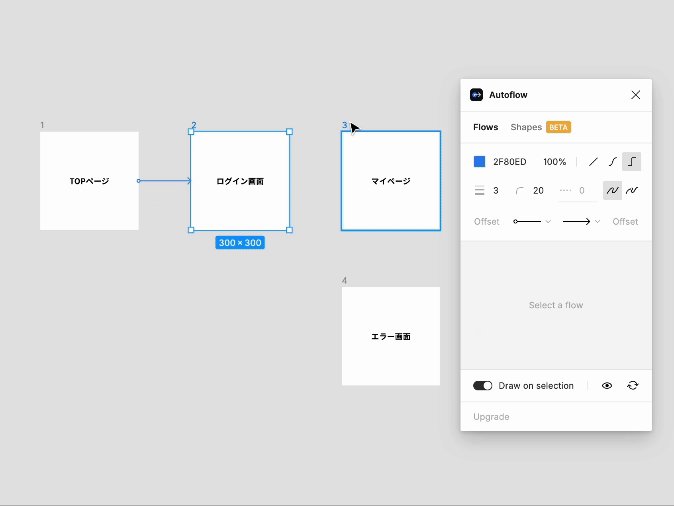
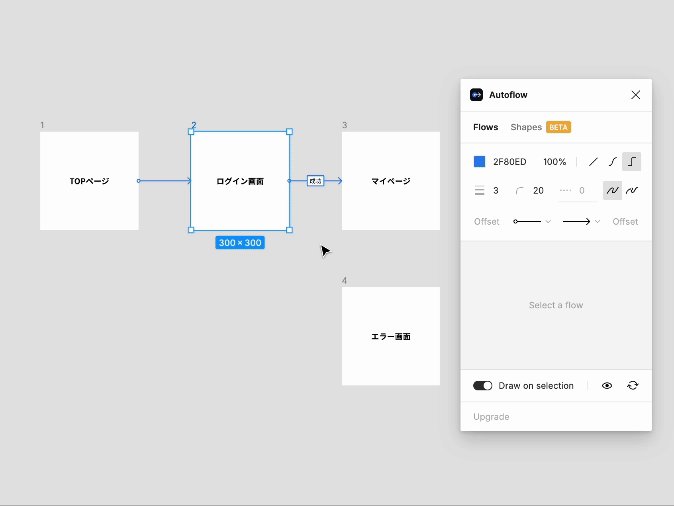
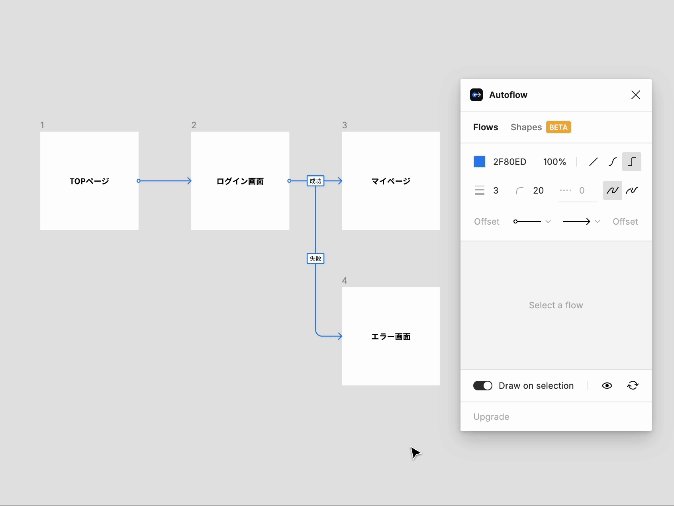
AutoFlowというプラグインが良さそうで、これを現在試し中です。 https://www.figma.com/community/plugin/733902567457592893

# まとめ
画面遷移図を作ることで、ワイヤーフレームのレビューにおけるイメージの相違をなくすことができ、ワイヤーフレーム作成の効率化にもつながりました。
今後は迷いポイントを解消し、より良い画面遷移図作成を目指していきたいです。
