ワイヤーフレームを作る際に便利なプラグインのご紹介です。
デザインの前段階としてワイヤーフレームを作ることがあります。
ワイヤーフレームを作ることで、サイトやアプリのレイアウトや仕様を決めることができます。
弊社では半年ほど前から、ワイヤーフレームが盛んに作れられるようになりました。
今回は、私自身がいろいろと試してきた中で、作業効率を上げてくれるなーと思ったプラグインをご紹介します。
# ワイヤーフレーム作成でやっていること
まず、ワイヤーフレームでどのような作業をしているのかを整理してみます。
大きく分けて以下の6つを行っています。
1. 大まかなレイアウト
どこに何がくるのか、どのようなコンポーネントを配置するのか、大まかなレイアウトを決めます。ピクセル単位の詳細なレイアウトは必要ありません。
2. ボタンや入力時の挙動
遷移するのか、何かしらのアクションを起こすのか、入力を受け付けるのか等を決めます。
3. 画面のどこにどう配置するのか
テキストは何寄せなのか、ボタンは固定かなどを決めます。
画面全体の大まかなレイアウトと分けているのは、ここで議論したいのは画面全体ではなく、要素内の配置ということです。
例:左寄せ, 中央寄せ, 右寄せ, ある要素のすぐ上, 画面下固定など
4. サイズの比率
要素のサイズ比率を決めます。正方形なのか、16:9なのか。正確なサイズは必要ではありません。
例:画像のアスペクト比
5. ボタンの種類
ボタンの種類を決めます。
例:primary, outlined, textなど
6. 遷移先
遷移する場合、どこの画面に遷移するのかを決めます。
# おすすめのプラグイン
おすすめのプラグインはコチラです! https://www.figma.com/community/plugin/1071077298865016770
こちらのプラグインは本当に良くて、特に下記の機能が個人的に優れた点だと考えています。
- 基本的なコンポーネントが、グレースケールで利用できる
- 大まかなレイアウトをするには十分なコンポーネントがある
- あくまで用意されているのはコンポーネントであり、組み立ては自由にできる
- コンポーネントの作り方(figma上の構造)もかなり便利で使いやすくなっている
# 例
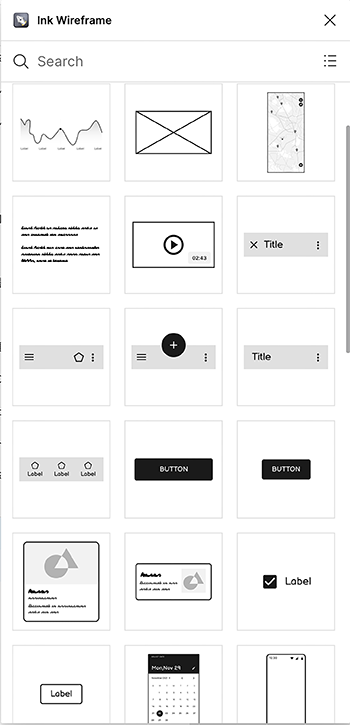
コンポーネントリストの一部
種類が豊富です。

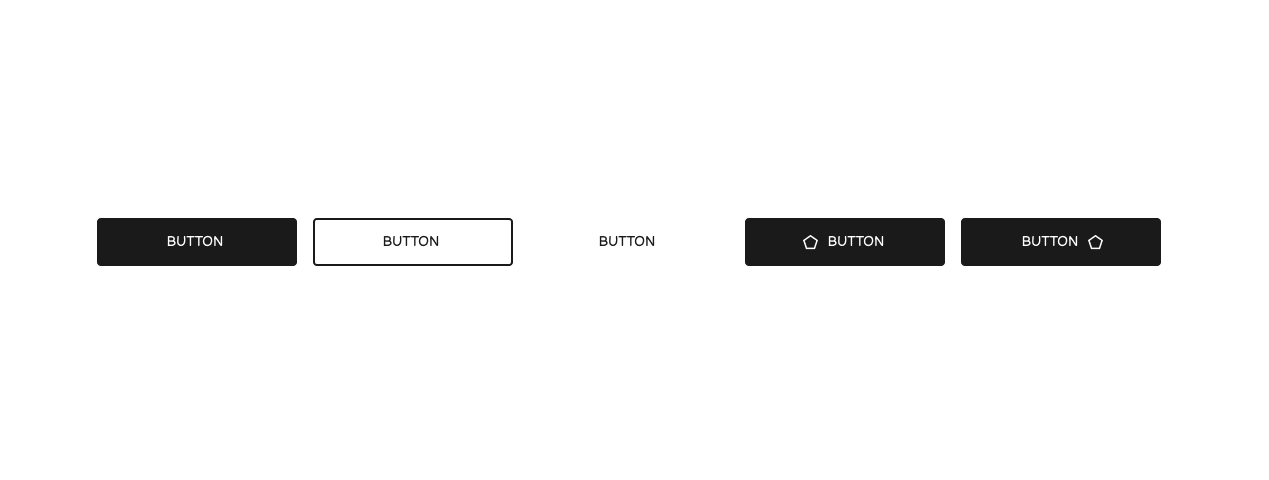
ボタン
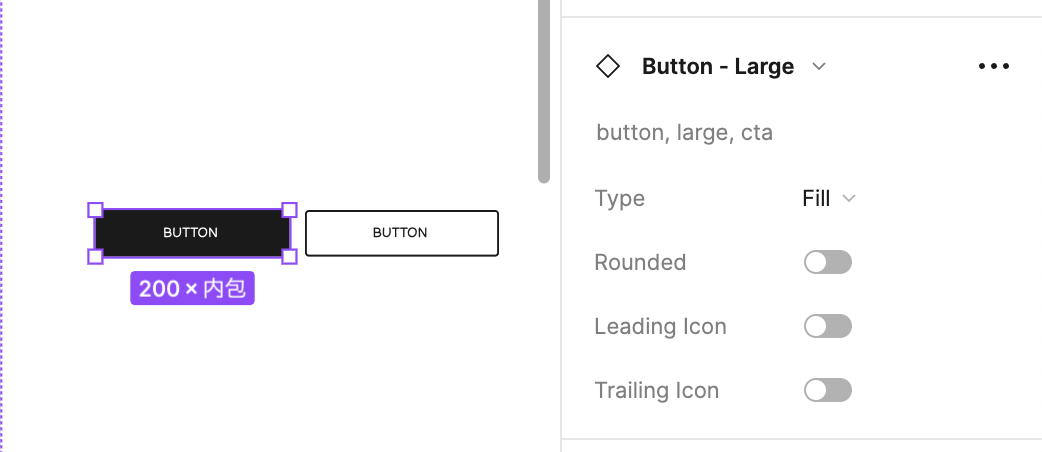
ボタンはFill、Outlined、Plainの3種類を切り替えられ、さらにアイコンを前につけたり後ろにつけたりできます。
コンポーネント構造もわかりやすいです。


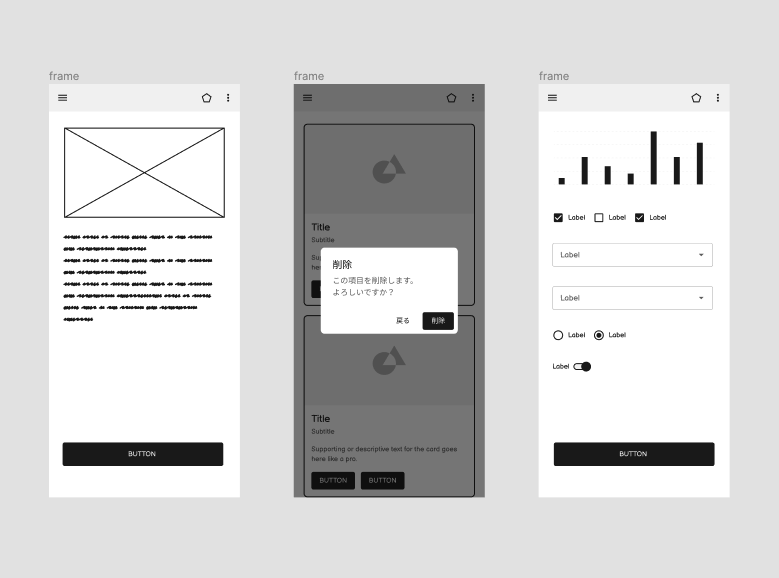
# 作れるもの
例えばこんなものが作れます。

# 足りないもの
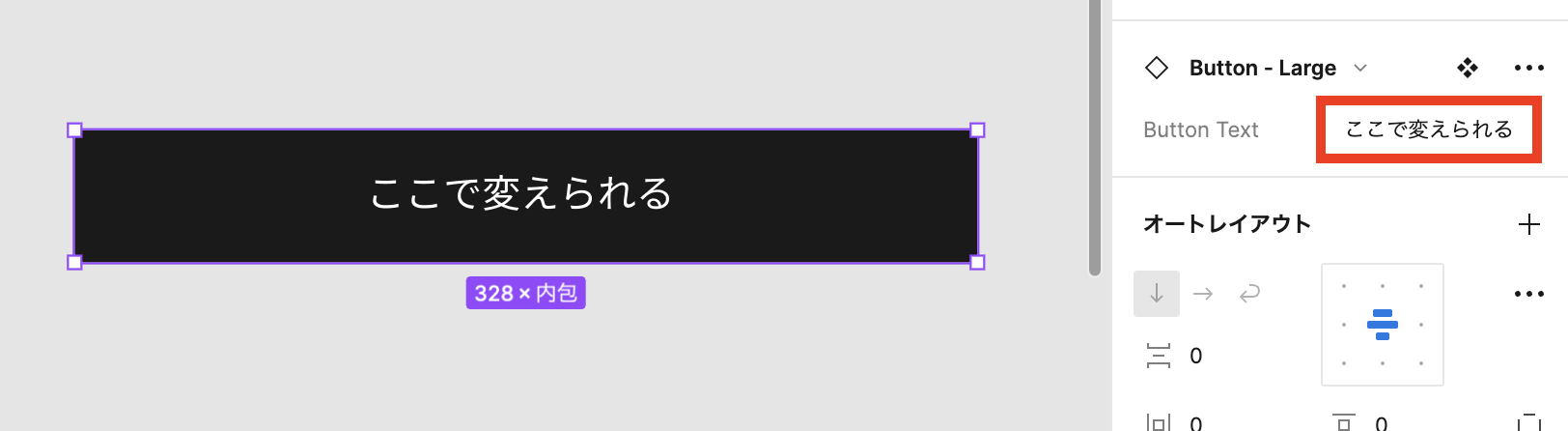
figmaでは、コンポーネントにテキスト要素を登録すると、コンポーネント利用時にプロパティに出てきて簡単に編集できるようになります。
現状はそれがないので、対応してくれたらもっと利用しやすくなるなーと思っています。

# 最近の試み
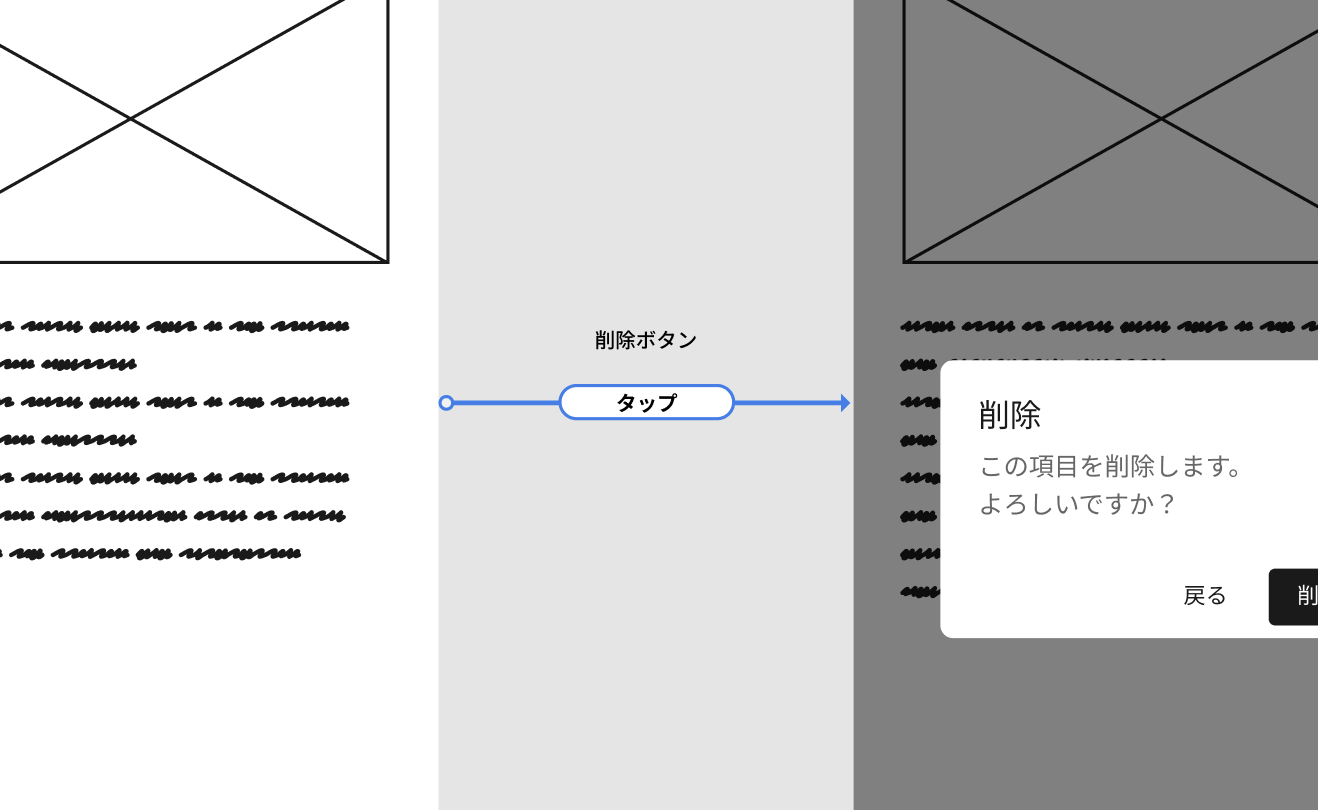
最近、テンプレートのUIflowキットを利用することで、画面遷移をパっと見でわかりやすくするなどの試みをしてみました。
実装時にどれくらい有用かはこれから検証していきたいと思います。

コチラのテンプレートを利用しました。
# 他に検討したものなど
- https://www.figma.com/community/plugin/742764242781786818 ページが作られすぎていて、自由に組み立てるのに不向き。 新サービスのローンチ時に仮にページを作ったりするのには良さそう。
- https://www.figma.com/community/plugin/846345227416352754 手書き風なのは可愛いが、簡単な図形しか作れず作業時間を削減できない。画面遷移図には良さそう。
- https://www.figma.com/community/plugin/787660853629435276 コンポーネントの挿入時に決めることが多くて作成を断念。詳細なWFを作るときには良さそう。
# まとめ
プラグインを使うことで、ワイヤーフレーム作成の効率化ができます。
ぜひ、ワイヤーフレーム作成の際にご活用ください!
