生産性が爆上がりするプラグインとウィジェットを集めました。
# プラグイン編
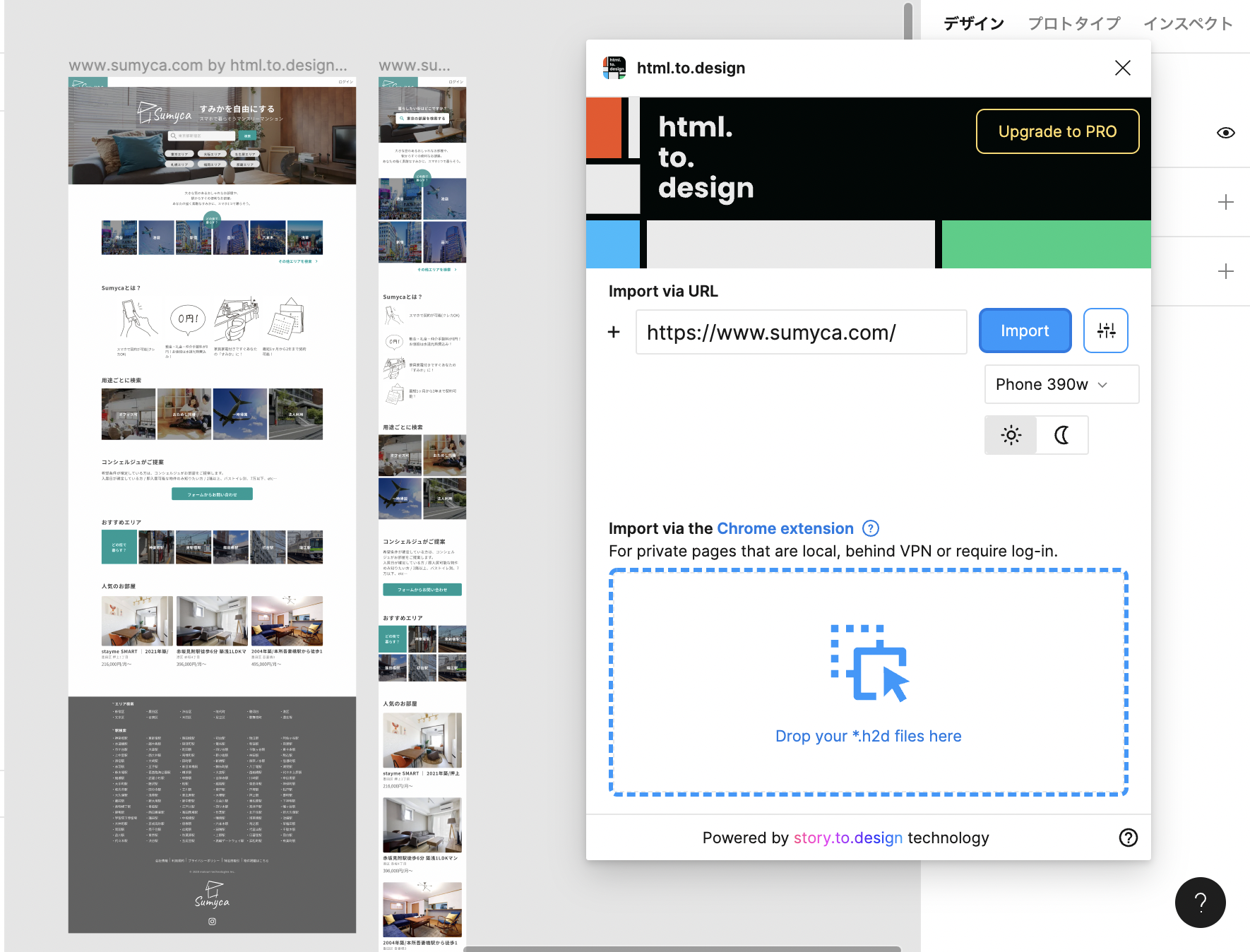
# html.to.design
指定したサイトのhtmlをfigmaにインポートできるプラグインです。
 URLを入れるだけで、figma上にサイトのデザインが再現されます。
URLを入れるだけで、figma上にサイトのデザインが再現されます。
figma上のデザインと実際のサイトの差異が広がった場合に、figmaを実施のサイトに追いつかせることなく、デザインの作成や修正できるのでとても便利。
最近はSumycaで差異が広がっているので、このプラグインを使い差異を埋めた状態でデザインの追加や修正をすることが多いです。
# Unsplash
Unsplashの画像をfigmaにインポートできるプラグインです。
 Unsplashはフリーのおしゃれ画像がたくさんあるサイトで、任意のオシャ画像を入れておきたい時に使うと良さげな画像を入れてくれるので便利です。
Unsplashはフリーのおしゃれ画像がたくさんあるサイトで、任意のオシャ画像を入れておきたい時に使うと良さげな画像を入れてくれるので便利です。
オブジェクトの塗りを「画像」にしておくと1クリックで挿入できます。
また、複数選択していれることも可能です。
# AutoLayout
公式がまだ実現にいたっていない、wrap部分までカバーしてくれるAutoLayoutのプラグインです。
 Direction部分を、一番右の折り返す矢印にするとwrap機能が使えます。
Direction部分を、一番右の折り返す矢印にするとwrap機能が使えます。
figma公式の機能ではwrapができないため、手動で調整するしかなかった部分を自動で調整してくれるのでとても便利。
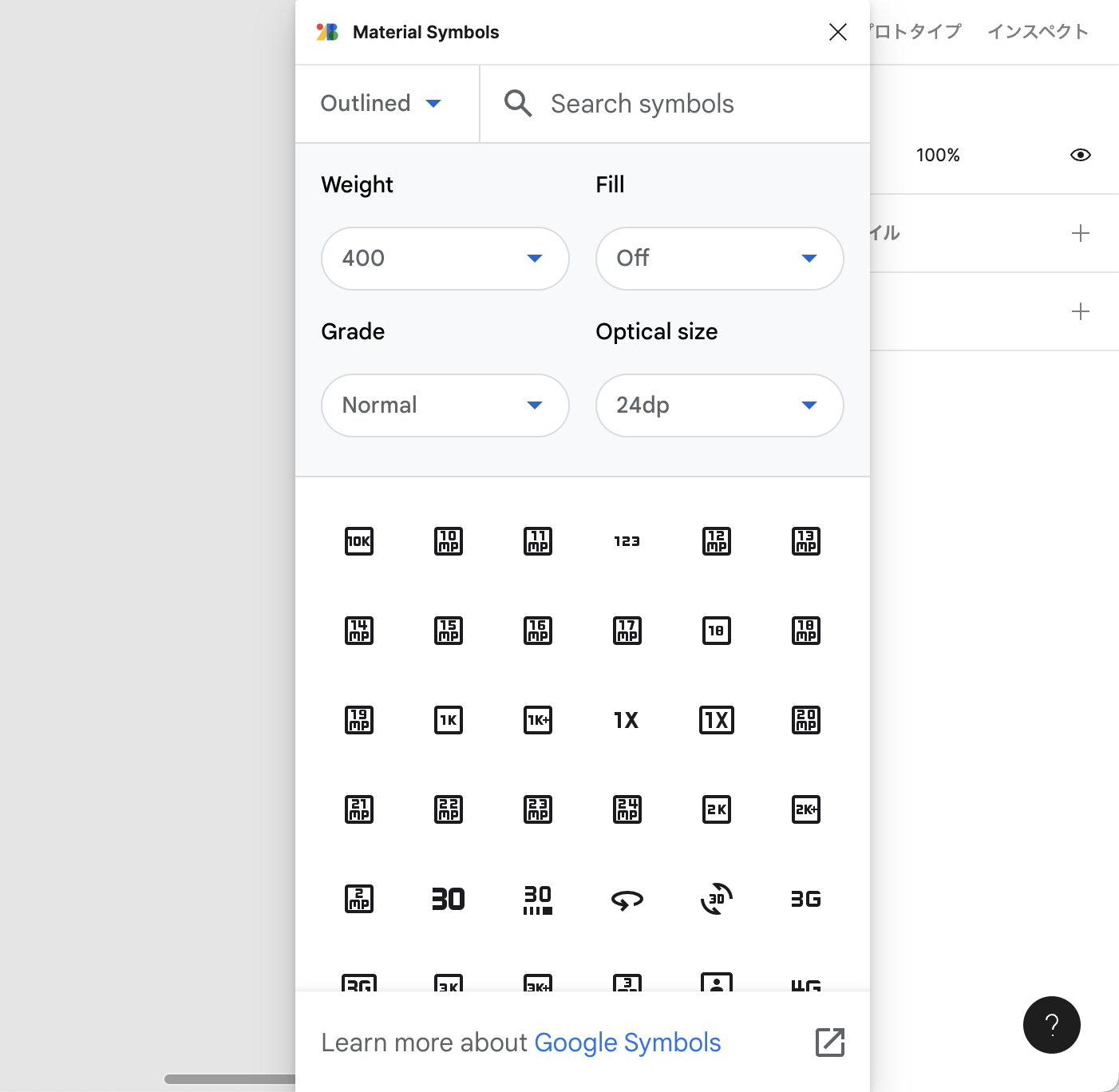
# Material Symbols
Material Designのアイコンをfigmaにインポートできるプラグインです。
 いくつか試しましたがこれが一番使いやすかったのでおすすめ。選択したアイコンがそのままfigma上に入ります。
いくつか試しましたがこれが一番使いやすかったのでおすすめ。選択したアイコンがそのままfigma上に入ります。
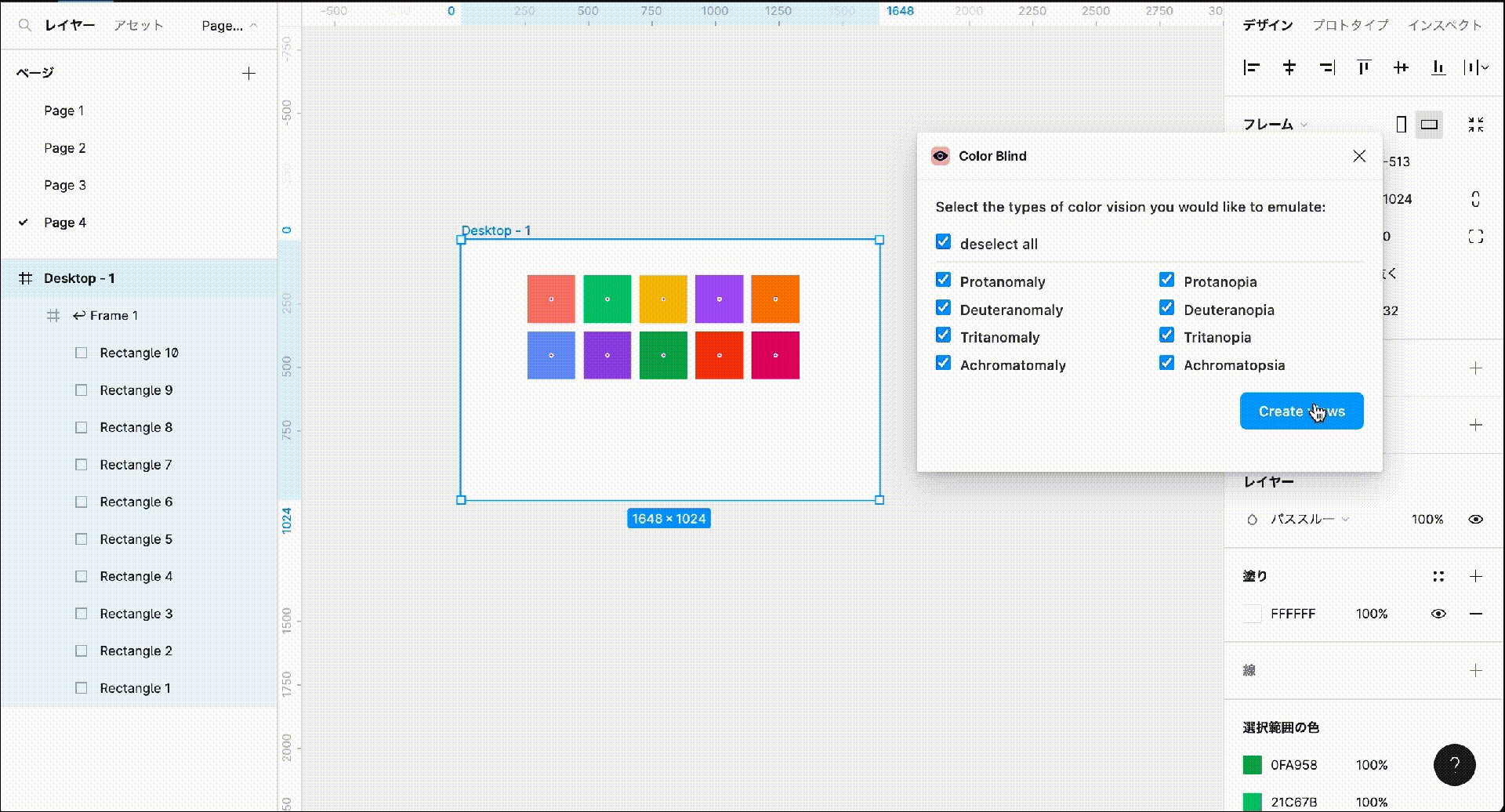
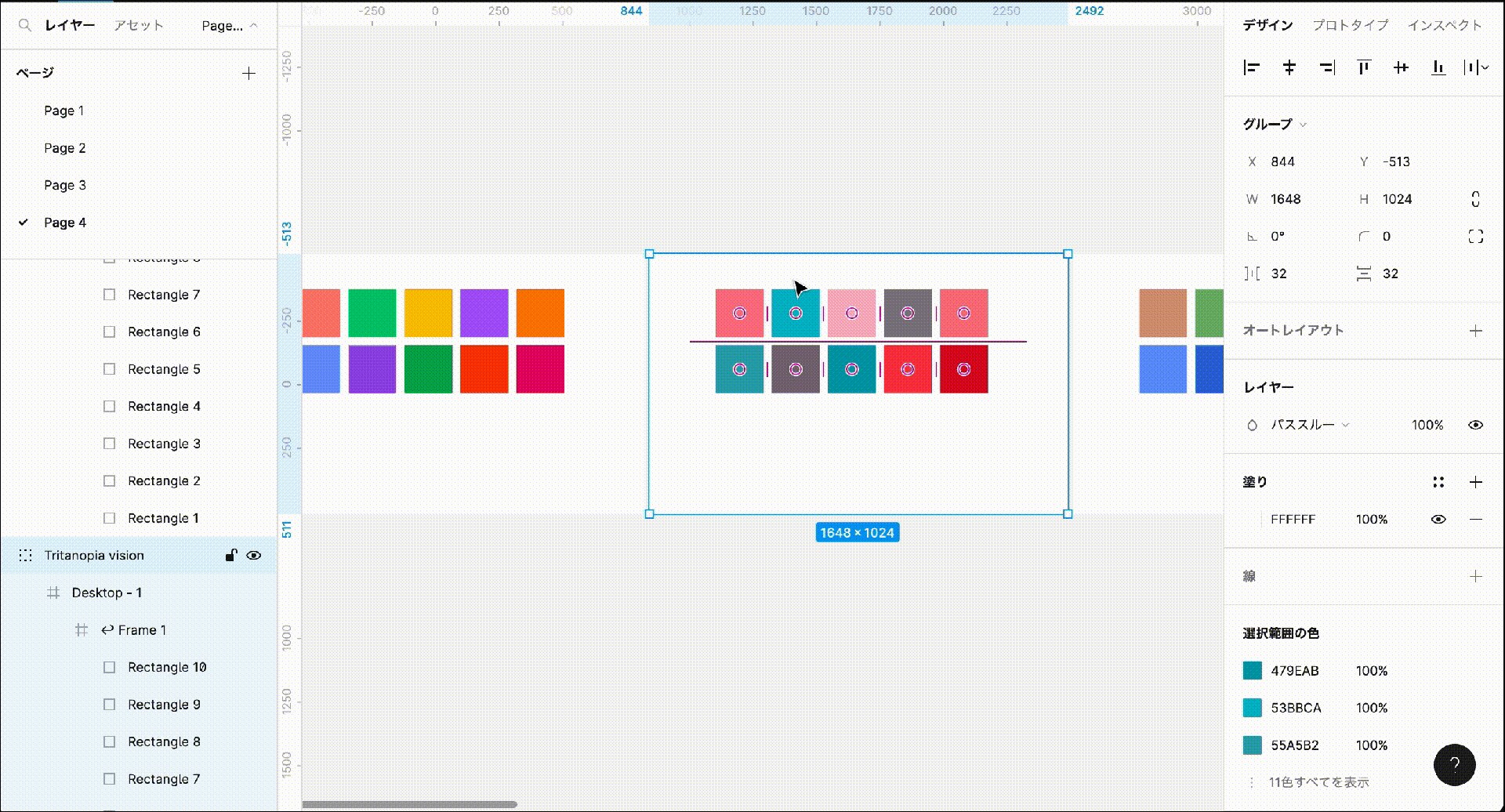
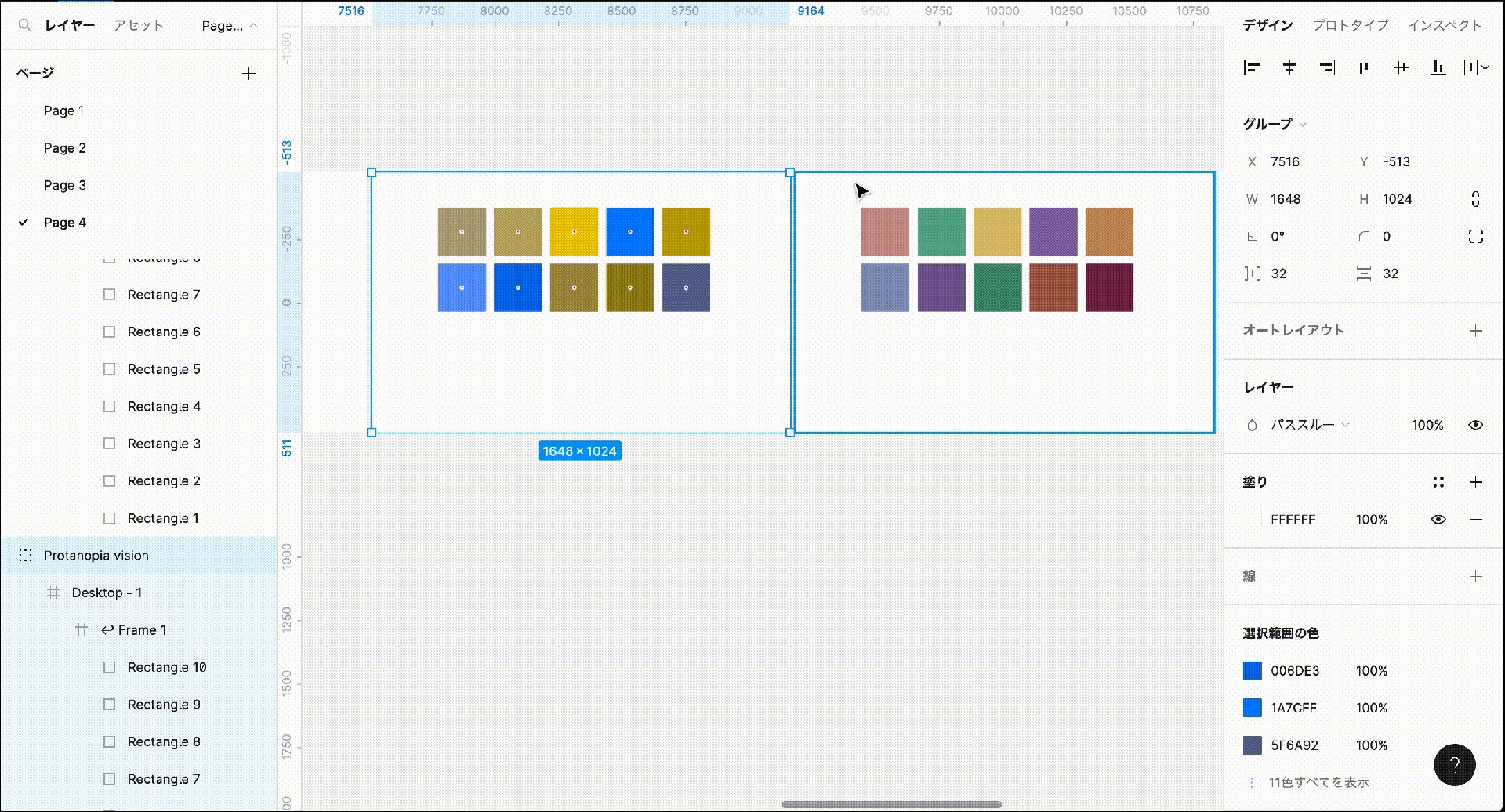
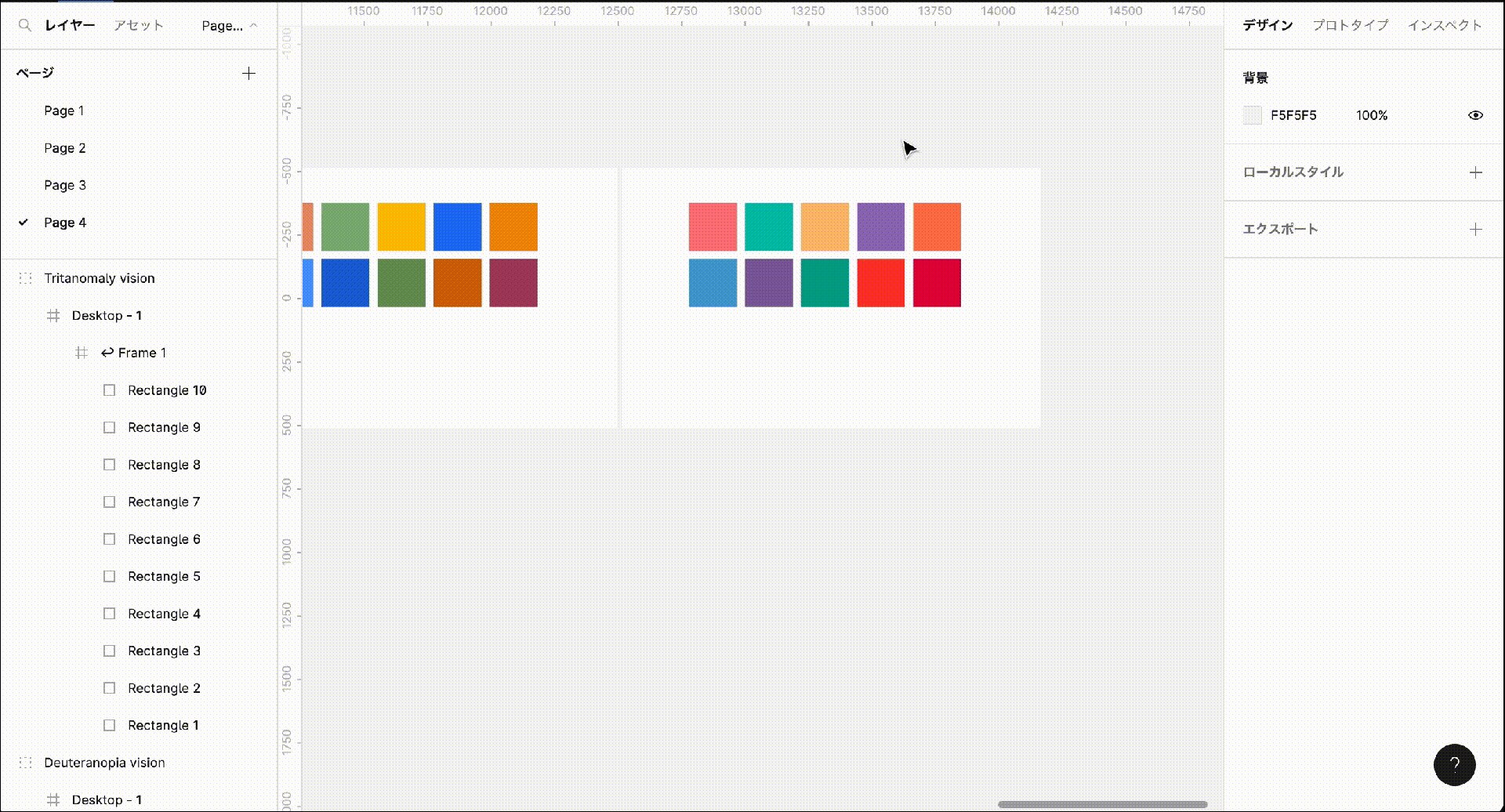
# Color Blind
色覚異常者の方にどのように見えているのかを確認できるプラグインです。
 継続的に必要にはならないと思いますが、プロダクトを立ち上げる際、Primary Colorやエラーや成功など重要なカラーの決定に役立ちます。
継続的に必要にはならないと思いますが、プロダクトを立ち上げる際、Primary Colorやエラーや成功など重要なカラーの決定に役立ちます。
その他、ランディングページ作成時の色の組み合わせを確認する際に使うと良いかもしれません。
# ウィジェット編
# MarKNote
コメントをマークダウン形式で追加できるウィジェットです。
 元々は、デザインと実装時の認識齟齬等を防ぐため、コメント用のコンポーネントを作成し利用していました。
元々は、デザインと実装時の認識齟齬等を防ぐため、コメント用のコンポーネントを作成し利用していました。
figmaのコメント機能だとぱっと見で見られないため不便だからです。
しかし、長文を書くとうまく表示できない、吹き出しの尖っている部分が固定される(または拡大縮小によって大きさが変化し気持ち悪い)などの問題があり、代替できるものを探していたところこのウィジェットに出会い、使うようになりました。
機能がとてもシンプルでわかりやすいのと、吹き出しの尖っている部分も上下左右どこにでも配置できるので、大変便利です。
# Cat
これぞまさに天才のウィジェット。

追加すると、ドット絵の可愛いにゃんこがfigma上に出現します。
可愛いものの写真をデスク上に置いておくと生産性があがるという研究結果があるので、このウィジェットを追加すると生産性が爆上がりするかもしれません。
# 終わりに
意外と簡単に作れるらしいので、よかったら作成にチャレンジしてみてはどうでしょうか。
よきfigmaライフを!
