Google Extend IO Tokyo で Google に行ってきました! 実際にGoogleの新しい製品や講演等を楽しみました
# Google Extend IO Tokyo 2023
# what is this
この記事は、Google Extend IO 2023 に参加した際の記事です。
午前に、基調講演と#AskWeb, #AskMachineLearning を見て、お昼にお弁当を食べて帰りました。
# 個人的に気になった発表
発表された分野がとても多岐にわたるので、以下個人的に気になった発表に絞って紹介します。
# 基調講演
基調講演で、最も強調されていたのはやはり AI 関連でした。 生成 AI がどのように Google や関連サービスで使われているか、また、どのように使われていくかが強調されていました。
『Google I/O がどういう意味かご存じですか?』という話がありました。(最後にのせておきます)
# Android, Flutter
https://www.youtube.com/watch?v=7lubRrkxagk
Android 14
https://developer.android.com/about/versions/14/release-notes
2023/07/11 に Android 14 がリリースされました。
- 写真や動画などに個別のアクセス権を与える
等が紹介されていました。主にフォトピッカーを使いましょうのお話でした。
Studio Bot
Android では、特に Android Studio Bot が強調されていました。
https://developer.android.com/studio/preview/studio-bot
しかし、現状はアメリカのみでプレビューされています。 日本勢は現状待つ以外なさそうです。(Copilot 使おう)
参考例としては、ダークモード対応を自動でやってくれるというものがありました。
Flutter、iOS でのエンジンの変更
Flutter の iOS での UI レンダリングエンジンが Skia から Impeller に変更されました。
Skia だとアプリの初回起動時にシェーダーコンパイルが発生します。Android だと基本的に問題になることはないのですが、iOS ではかなりパフォーマンスが悪いことがわかっていました。 そのため、iOS では Impeller を使うことになりました。
https://twitter.com/gordonphayes/status/1654107954268782595
Android は Skia のままですが、将来的には Impeller に変更される予定です。
https://docs.flutter.dev/perf/impeller
Material 3, Design Hub
Material 3 が紹介されていました。 全体を通して、デバイスが多様化する中で、どのように UI を設計していくかが強調されていました。
デザイン参考ページ -> https://m3.material.io/theme-builder https://developer.android.com/design/ui
https://developer.android.com/jetpack/compose/designsystems/material3
https://m3.material.io/develop
詳しくまとまっている記事 -> https://qiita.com/mkosuke/items/314242951766e413b4ab
その他
Flutter, Android ・CameraX のサポート
Dart 3 の言語機能の紹介
Cyber Agent さんの発表もとても面白そうでした。(オンラインで見た)
https://speakerdeck.com/herablog/o-extended-japan-2023-web-performance-at-cyberagent
# Firebase
Firebase Extensions
https://firebase.google.com/products/extensions
- ChatBot with PaLM API
https://extensions.dev/extensions/googlecloud/firestore-palm-chatbot
Flutter とかで、カスタマーサポートの ChatBot を作るのに使えそう...
Firestore
・OR や IN クエリ のサポート
https://www.youtube.com/watch?v=3o4vRTw5Ti4&ab_channel=Firebase
Firestore でも かなり複雑なクエリが書けるようになって嬉しさ
Firebase App Check
- Firebase App Check の新しいリプレイ保護
- ML エンドポイント
- Unity と C++ SDK
https://io.google/2023/program/8ce267f8-83dc-47f3-ac88-ae009a53c63f/
https://www.youtube.com/watch?v=emIxn-f9bK0&ab_channel=Firebase
# Web
WebGPU
WebGPU が Chrome 113 で GA になりました。 WebGL よりも高速で、かつ、より低レベルな API になっています。
比較はこちら https://ics.media/entry/230426/
Web Vitals
https://developers.google.com/search/blog/2023/05/introducing-inp
Web Vitals に INP が採用されるようになります。
コアウェブバイタルズの指標の一つである First Input Delay(FID)は反応性を測定しますが、FID の既知の限界があります。これが Chrome チームに、これらの限界をより効果的に解消する新たな指標を模索し、フィードバックを求めるように促しました。2022 年、彼らはこの新しい指標として Interaction to Next Paint(INP)を発表し、その有効性をテストするためにコミュニティと協力し始めました。
もう 1 年テストを行い、コミュニティからのフィードバックを収集した後、Chrome チームは 2024 年 3 月に有効となる新たなコアウェブバイタルズの反応性指標として INP を推進することを決定し、FID を置き換えました。Chrome チームのブログ投稿で、この変更と新しい指標の背後にある理由について詳しく説明されています。
First Input Delay だけではなく、Interaction to Next Paint が採用されるようになります。 つまり、ページの表示速度だけでなくアプリ内の反応性も加味するようになります。(たぶん)
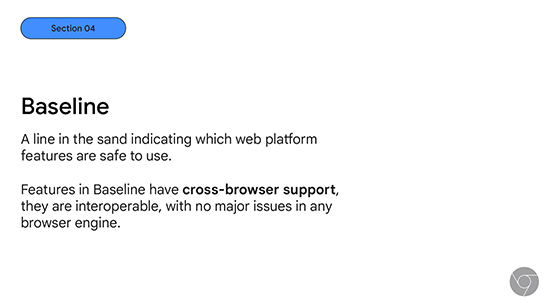
Baseline
https://www.publickey1.jp/blog/23/webbaselinewebwebmdn.html
Google I/O 2023 で発表された Baseline は、ウェブサイトやウェブアプリケーションで特定の機能や API が安全に使用できるかどうかを一目で確認するためのツール ブラウザがどの機能が使えるかということが分かりづらくなったので、新しい基準 Baseline を設けて、開発者にとって分かりやすくするための取り組み
割と最近 CSS 周りや認証周りのアップデート、WebGPU 等ブラウザごとに機能がばらばらになってきているので、このような取り組みはとても嬉しみ
CSS
https://developer.chrome.com/blog/style-queries/
style query 等
多すぎるのと、CSS まったくわからん勢なので..
# Machine Learning
Machine Learning 関連の発表では、主に生成系 AI のお話が多かったです。 特に MediaPipe が強調されていました。
- PaLM API
- Maker Suite
- Generative AI Studio
- Vertex AI with Generative AI
- MediaPipe
- A3 supercomputers
- ML for Sheets
PaLM2, Maker Suite, ML for Sheets
おそらくこれが一番でかい発表だったと思います。 PaLM2 は、PaLM の後継で、PaLM は、Google の内部で使われている AI です。 Bard, PaLM, LaMda 等ありますが、PaLM2 が最新です。
https://makersuite.google.com/
Maker Suite に申し込んで、ほぼ即日使えるようになりました。 ゼロショットラーニング等が使えそうです。(面白そう)
Spread Sheet で簡単に Machine Learning ができる拡張機能が面白めでした。 https://workspace.google.com/marketplace/app/simple_ml_for_sheets/685936641092
MediaPipe
顔や手のリアルタイム検出ですが、OpenCV 等でエッジでやる方が早いのでは?という疑問がありました。
https://developers.google.com/mediapipe/solutions/guide
# 展示
Pixel 7a
自分は、Pixel 6a を使っているのですが、最新の Pixel 7a が展示されていました。
| Pixel 6a | Pixel 7a | |
|---|---|---|
| CPU | Tensor G1 | Tensor G2 |
| RAM | 6GB | 8GB |
| リフレッシュレート | 60Hz | 90Hz |
| カメラ | 1220 万画素 | 5000 万画素 |
大きさが全く同じなのにもかかわらず、全体的にスペックが上がっていました。 これで 7-8 万円は安すぎる... Google 関連サービスの割引(YouTube Premium)とかもあるので、よい Pixel 製品を持っている場合は、下取り出せば 5 万円くらいで買えるはずです..
Pixel Fold
Pixel Fold はまだ予約受付中ですが、実機が展示されていました。 実機を触ってみた感じ、かなり良かったです。
3 画面で構成されていて、折りたたんだときには、外側の画面が使えます。 すこし重いですが、大きな画面で動画を見たり、ゲームをしたりするのは楽しそうでした。
ゲーム
顔の表情で、Invader Game をする展示がありました
Project Gameface https://blog.google/technology/ai/google-project-gameface/
https://www.techno-edge.net/article/2023/05/11/1271.html
https://spaceinvaders-wd.com/index_jp.html
https://www.youtube.com/watch?v=9jauDfJdRO4
たぶん、上の記事?のゲームです。 池袋の西武で AR ゲームをしている風景があって、面白そうでした。
でもこの手のゲームは、結構前から Apple も割とやっていて、どういう違いがあるのかとても楽しみにしています。
https://play.google.com/store/apps/details?id=jp.co.taito.siwd&pli=1
# 感想
帰りにお土産を貰いました。

Google Extend I/O Tokyo 2023 のお土産袋の中身です。
- Google Extend I/O Tokyo 2023 の水筒
- Google Extend I/O Tokyo 2023 の T シャツ
- Google Extend I/O Tokyo 2023 のステッカー

Bard のお試しコーナーでクッキーをお土産に貰いました。 このクッキーは、インターンで来ている方に差し上げました。

** 雑談 **
Google I/O がどういう意味かご存じですか?
googol とは、1920 年、米国の数学者エドワード・カスナーの当時 9 歳の甥ミルトン・シロッタによって作られた数字の単位で、1 グーゴルは 10 の 100 乗を指す。 (引用: https://www.i-ise.com/jp/column/kyuukonu/2018/1807.html#:~:text=%E3%82%B0%E3%83%BC%E3%82%B4%E3%83%AB%E3%81%A8%E3%81%AF%E3%80%811920%E5%B9%B4,%E3%81%AE100%E4%B9%97%E3%82%92%E6%8C%87%E3%81%99%E3%80%82)
1 グーゴル = 10100 = 10, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000, 000
Google I/O の名前の由来は、グーゴルという数値に基づいています。グーゴルとは 1 に 100 個のゼロが続く数で、Google の社名の元となった数です。
Lorin 氏によると、「I/O の名前とロゴは、グーゴルの最初の 1 と 0 から来ており、他の全てのゼロは省略されました。これが全て Google に帰結します」とのこと。さらにブレインストーミングの過程で、「1 と 0 が何を意味するか」について話し合い、それが「input / output」および「innovation in the open」(公開された革新)というスローガンの由来となりました。