社内向けに、フロントエンド関連のニュースや業務で発生したQ&A、利用しているライブラリなどの情報を定期的に書いています。
社内の開発部メンバーに向けて直近でリリースされたライブラリなどの情報をMatsuri-tech Frontend Weeklyとしてまとめています。内容は実務や趣味で使えそうなものを中心に扱っており、網羅的ではなく偏りがあります。
# Figma Dev mode GA
FigmaのDevモードが正式リリースされました。無料のベータ版は2024年1月31日に終了したため、Devモードの利用には課金が必須になります。
合わせて、いくつか機能が紹介されています。
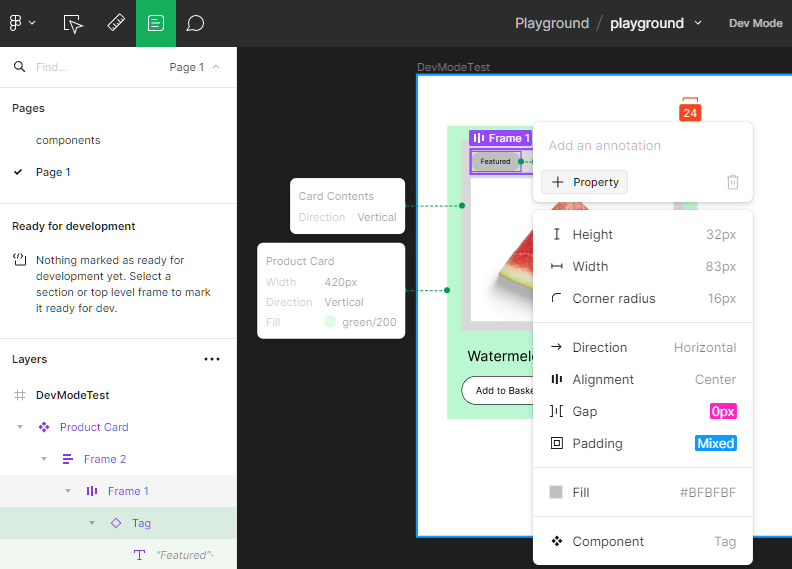
# アノテーション機能
アノテーションを利用すれば、簡単にプロパティやデザインの詳細を追加できます。
表示するプロパティは選択でき、変更があれば自動的に反映されます。またアノテーションは、レイヤーに紐づき、デフォルトで表示されているため、コメントより気づきやすくなっています。

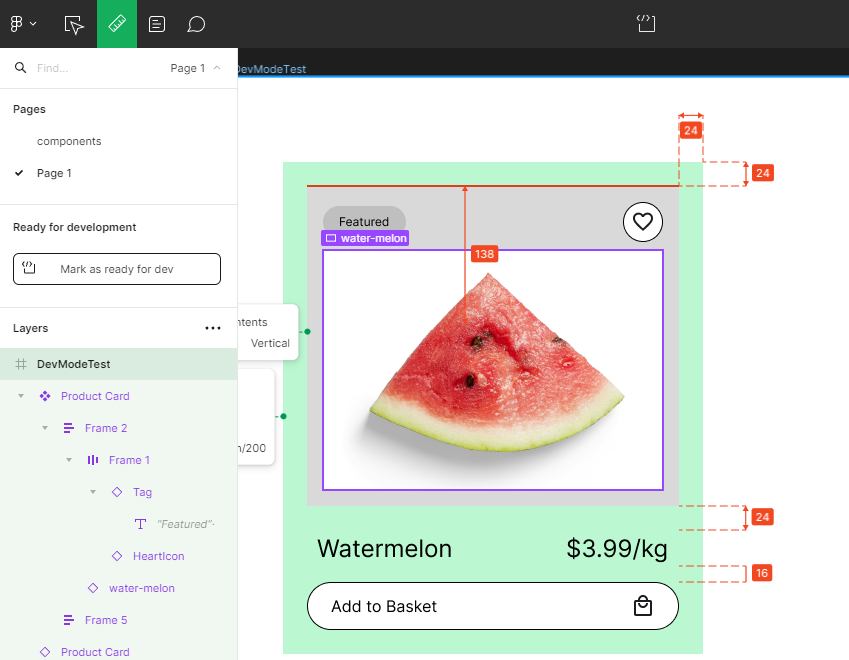
# メジャー機能
要素間などの大きさを視覚化した上で、位置の調整が出来ます。この値も変更が自動的に反映されます。

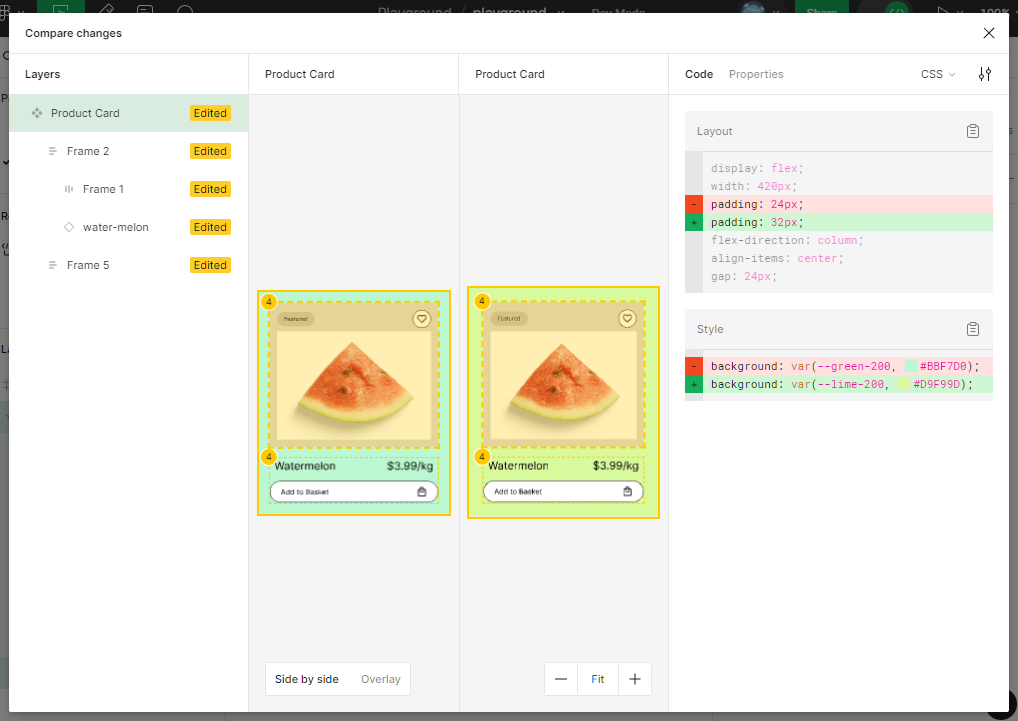
# 変更の比較
二つのフレームを選択した上でcompare changesを押すと、コードとビジュアルで比較することが出来ます。

# VSCode for Figma
VSCodeをFigma上で見ることが出来るVSCode for Figmaが再設計されました。以前は大きなキャンバスをそのまま表示していましたが、個々のフレームにフォーカスして表示できるようになりました。
# Learn Testing
フロントエンドのテスト手法について包括的に学ぶことができるコンテンツがweb.devから公開されました。
現在公開されているものは基礎的なものが多いですが、実際のコードや図などを用いて説明しており分かりやすいように思います。また近日中に”自動テストの実践”や”テスト可能なコードの記述**”**コンテンツの追加が予定されているようです。
# Next.js App Router Caching: Explained
“Next.js App Router Caching: Explained!”という動画がVercelから公開されました。主にApp Routerでのキャッシュの挙動について網羅的に実際のコードや図を用いて解説しています。
# Tappy
LINEヤフー株式会社は、スマートフォンのタップ操作成功率を可視化するツールTappyを公開しました。URLを入力するだけで、そのページに含まれるボタンやリンクなどタップ可能な要素のタップ操作成功率を推定できる。
成功率の推定方法について、技術ブログで紹介している。



