社内向けに、フロントエンド関連のニュースや業務で発生したQ&A、利用しているライブラリなどの情報を定期的に書いています。
社内の開発部メンバーに向けて直近でリリースされたライブラリなどの情報をMatsuri-tech Frontend Weeklyとしてまとめています。内容は実務や趣味で使えそうなものを中心に扱っており、網羅的ではなく偏りがあります。
# Flat config rollout plans
年末頃にリリース予定のESLint v9からflat configがデフォルトになり、ESLINT_USE_FLAT_CONFIG=falseを設定しないとeslintrcは読み込まれなくなります。またv10からeslintrcが廃止されます。
# Just use vite! - remix-run/remix
Remixはesbuild上でカスタムコンパイラを維持するのではなく、Viteのプラグインとして動作するようにすることを検討しています。
# Astro 3.3: Picture component
まだ実験的な機能ですが、Pictureコンポーネントが追加されました。Pictureコンポーネントを利用するとpictureやsource要素を含む要素が生成されます。またImageコンポーネントにsrcset属性が追加されました。
# Write your own Zod
ZodのようなSchema validatorを実装する記事。 Zodのようなスキーマオブジェクトから型をInferする方法など。
# Announcing v0: Generative UI
VercelがプロンプトからUIを生成するサービスv0をベータ公開しました。
現在は、ReactベースでShadcnとTailwind CSSを利用したコードが生成されますが、今後は他のライブラリやフレームワークも検討しているとのころ。
料金プランが公開され、無料プランも提供されます。基本的には料金に応じて生成に利用できるクレジットが増えるだけです。
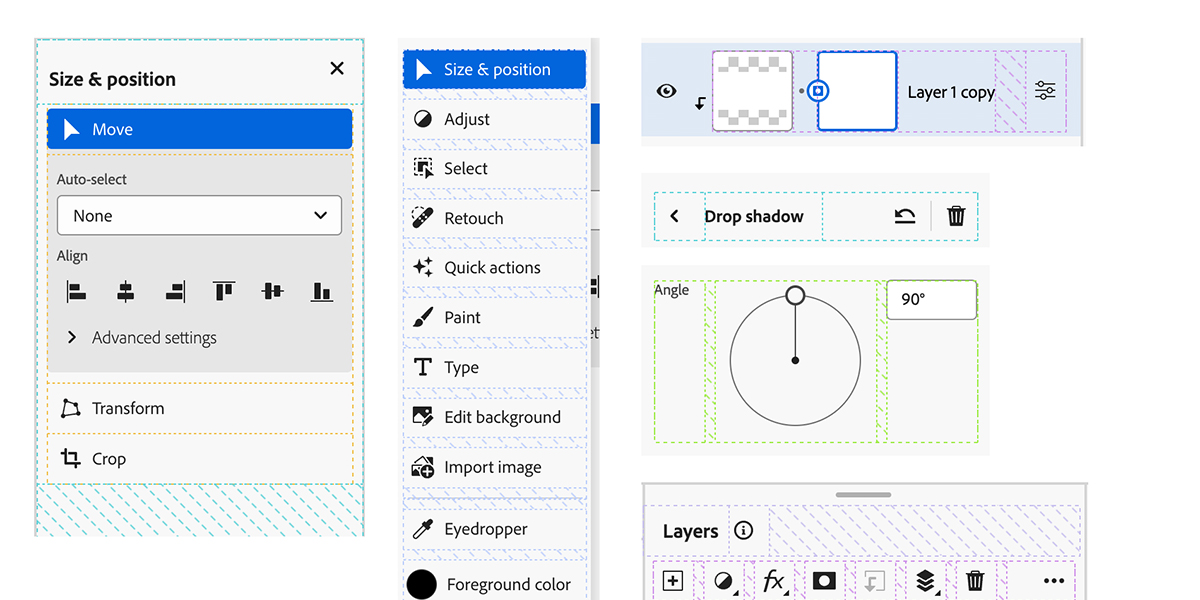
# CSS Findings From Photoshop Web Version
Web版PhotoshopがどのようなCSSで記述されているという記事。
Web componentsで多くのUIが作られており、レイアウトにはFlexboxが多用されている。