社内向けに、フロントエンド関連のニュースや業務で発生したQ&A、利用しているライブラリなどの情報を定期的に書いています。
社内の開発部メンバーに向けて直近でリリースされたライブラリなどの情報をMatsuri-tech Frontend Weeklyとしてまとめています。内容は実務や趣味で使えそうなものを中心に扱っており、網羅的ではなく偏りがあります。
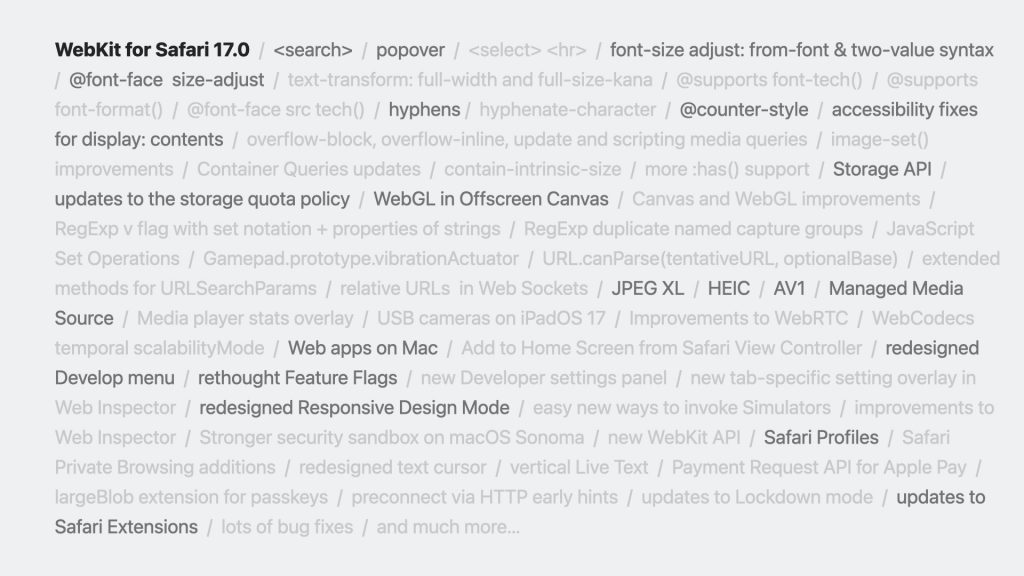
# Safari v17
- search要素の追加
- ARIAロールを指定せずアクセシビリティに配慮した検索機能を実装できる。
- 現状Safariのみでのサポート
- <search> | MDN
- select要素内のhr要素をサポート
- popover属性
- font-size-adjustの追加
text-transform: full-widthとtext-transform: full-size-kanaの追加- それぞれ全角、ァィゥなどの小さな日本語を大きな文字に変換する
- text-transform | MDN
@counter-styleの追加- 独自のカウンタースタイルを定義できる
- Demo
- Storage APIの完全なサポート
- OffscreenCanvasのサポート
- 正規表現の
vフラグのサポート - Sta≈ge 3のSet Operationsサポート
# From WebGL to WebGPU
WebGLとWebGPUの比較記事がChrome for Developersで公開されました。
WebGPUでは、コンピューティングシェーダーなど処理が効率的なだけでなく、WebGLのように多くのグローバル状態を持たずステートレス、非同期が基本になっているなど、開発者体験も向上しています。
# Four common types of code coverage
コードカバレッジについての記事がweb.devで公開されました。
コードカバレッジとは、テストの有効性を測定するための有用な指標です。コード内の重要なロジックが十分にテストされていることを確認することで、アプリケーションの品質を向上させることができます。記事では4つの測定方法を紹介した上で、100% のコード カバレッジを目指すべきなのかについて説明されています。
# ESLint Stylistic
ESLintはメンテナンスコストなどを理由にeslintとtypescript-eslintから書式関連のルールをコアから廃止することを決定しました。現在分離作業が進められており、書式関連のルールは今後コミュニティによってeslint-stylisticで維持されます。
# Remix v2
Remix v2がリリースされました。フューチャーフラグが有効化されている場合、Remix v1からそのままv2に以降出来るそうです。記事では今までリリースされた機能はハイライトが紹介されています。またcreate-remixというcliツールが公開された他、RSCが安定すればRSCサポートを行う気持ちがあるという立場が示されました。
# TypeScript Origins: The Documentary
TypeScript Origins: The Documentary - YouTube
# Vike
vite-plugin-ssrがVikeにリブランディングされました。ライブラリに依存せずにNext.jsやNuxtのようなSSRなどの機能を提供するViteプラグインです。