社内向けに、フロントエンド関連のニュースや業務で発生したQ&A、利用しているライブラリなどの情報を定期的に書いています。
この記事は、社内の開発部メンバーに向けて直近でリリースされたライブラリなどの情報を不定期でまとめたものです。内容は実務や趣味で使えそうなものを中心に扱っており、網羅的ではなく偏りがあります。
# Storybook 7.1
2023年7月19日にStorybook 7.1がリリースされました。Storybookは7.0以降小さいサイズでリリースを行なっていく方針とのことです。追記:実際8月1日にStorybook 7.2がリリースされました。
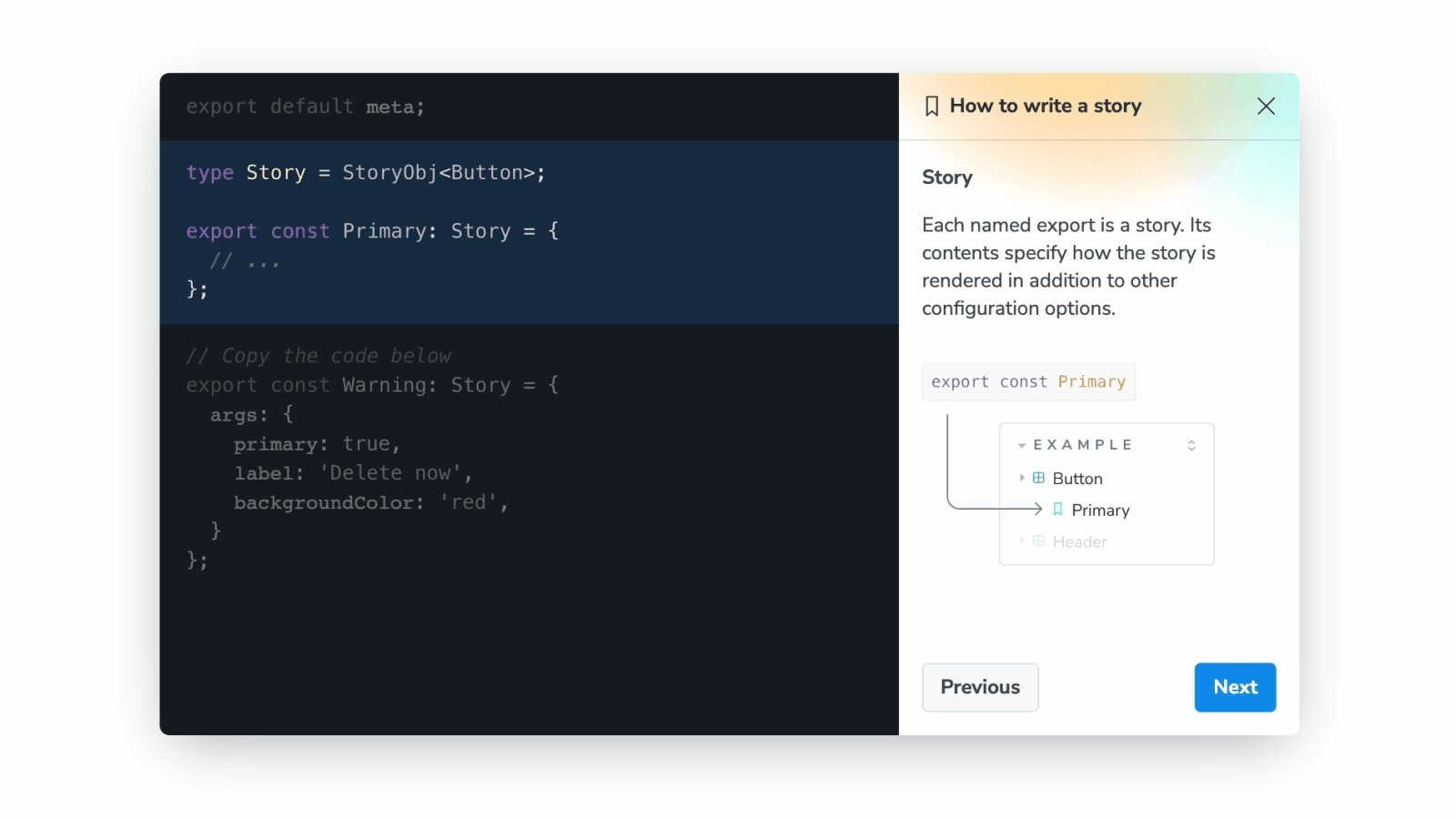
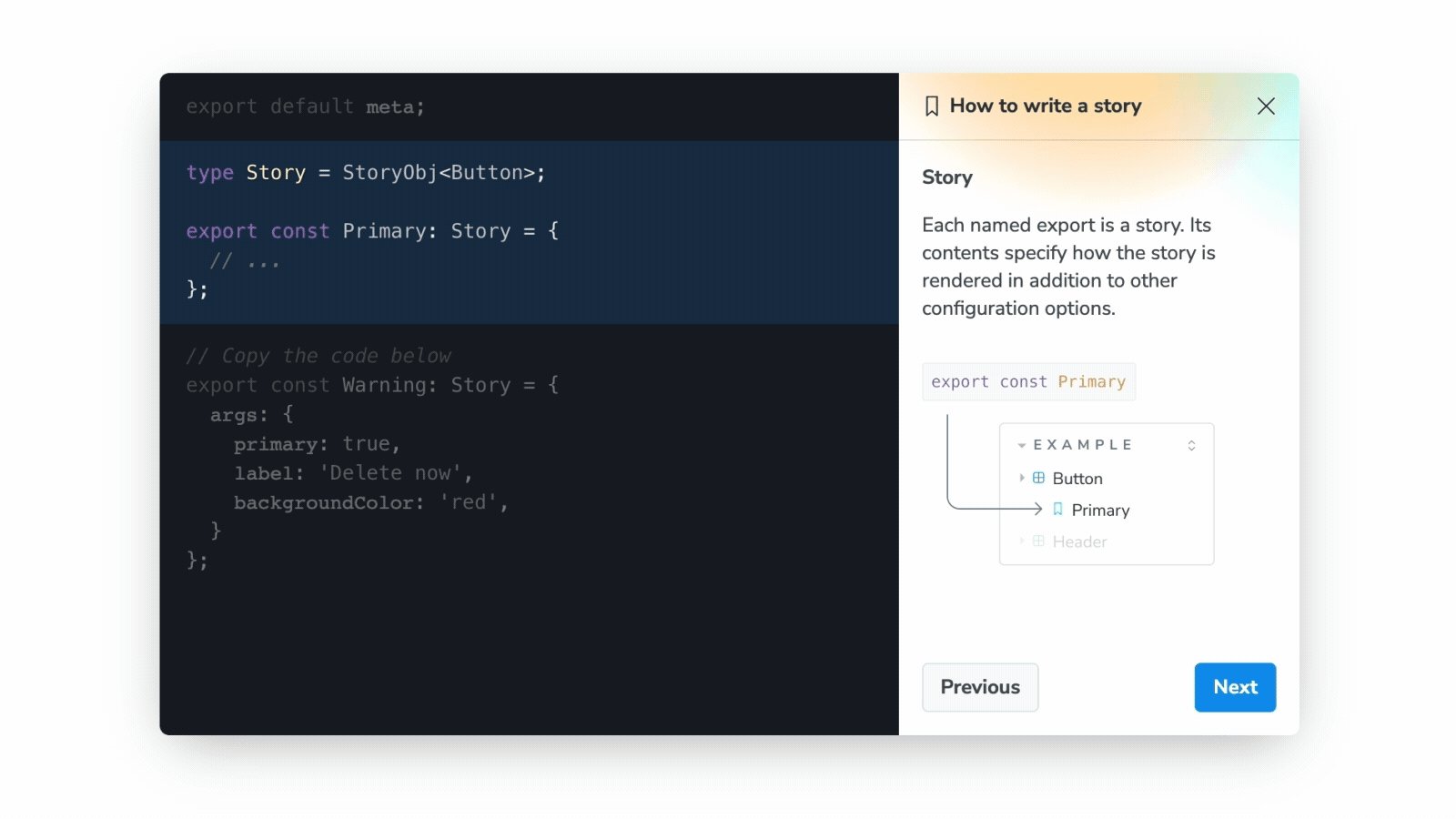
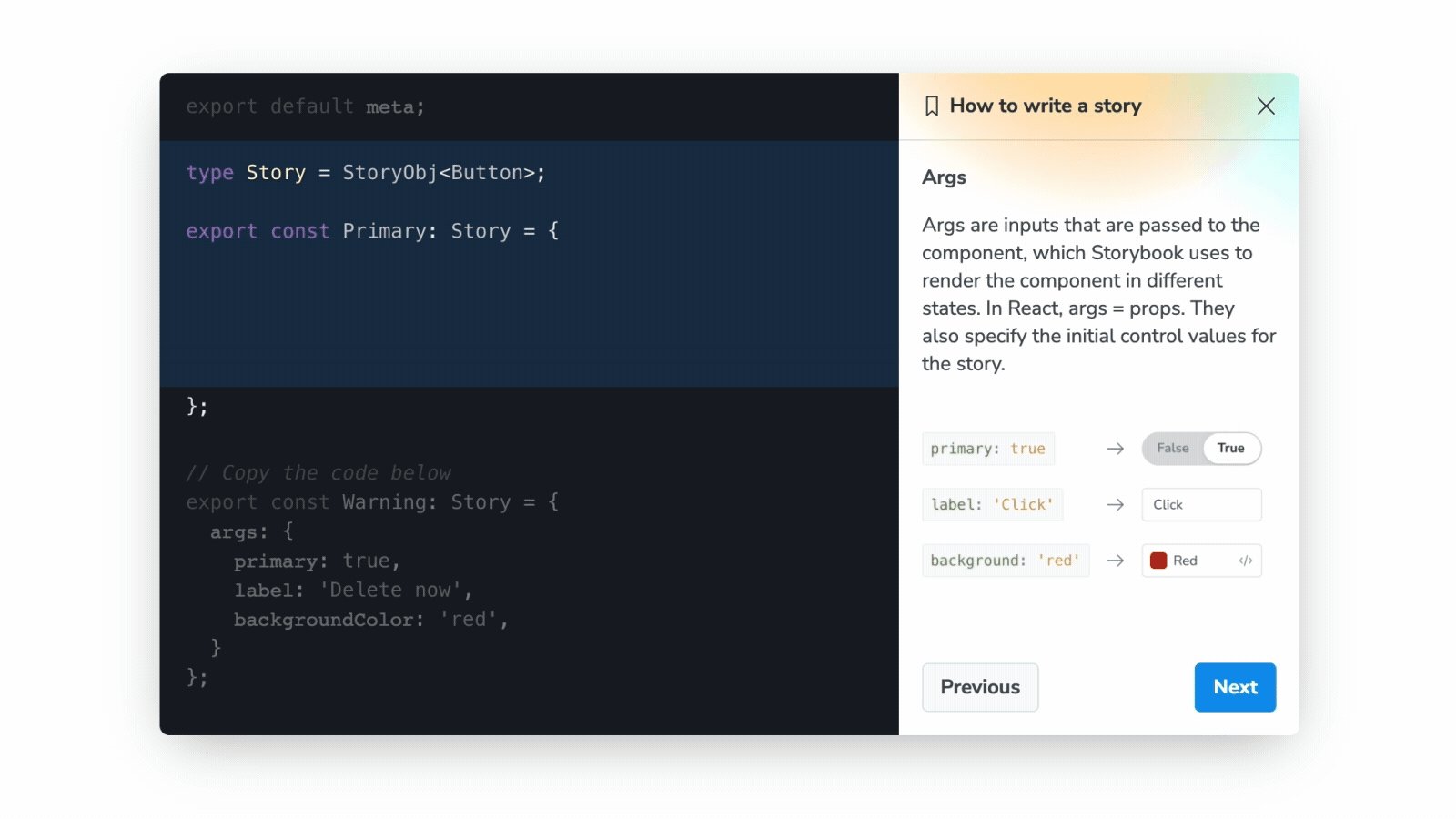
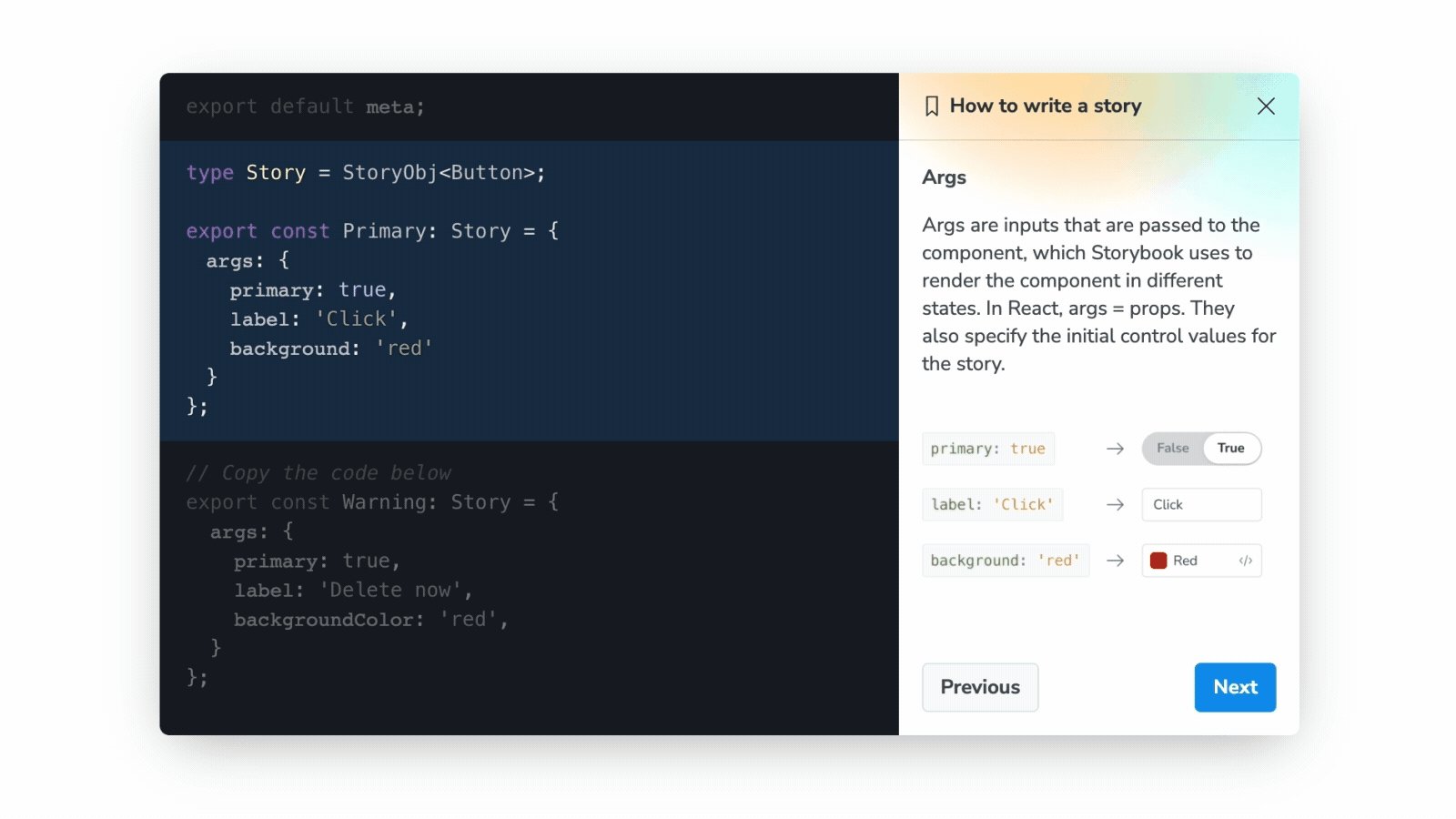
# In-app onboarding
Storybookをはじめて起動した際にチュートリアルを開発者に表示する@storybook/addon-onboarding パッケージが作られました。これは新規でstorybook initをした場合、React環境であればデフォルトで入ります。現在はReactでのみサポートされています。
# Zero-config styling support
Storybookの@storybook/addon-stylingが自動で設定を行なってくれるライブラリに次のものが追加されました。
- Tailwind
- Material UI
- Emotion
- styled-components
# [object Object]
弊社では利用していませんが、去年くらいからバリデータライブラリとしてzodが話題です。
Zodは、以下のような特徴を持っています。
- 以前から有名なjoyやyupと似たようなメソッドチェーンスタイルのAPI
- joiやyupよりも優れた型推論
- 良いかはともかく便利なメソッドを積極的に取り入れているため、非常に便利
- refine、superRefineなども活用すれば最強に思える
import { z } from "zod"
const schema = z.object({
name: z.string().min(2).max(20),
age: z.number().min(18).max(120),
})
Zodは非常に便利と言われる一方で、メソッドチェーンスタイルであるため、Tree Shakingが難しく、ビルドサイズが大きくなってしまうという点が度々指摘されていました。
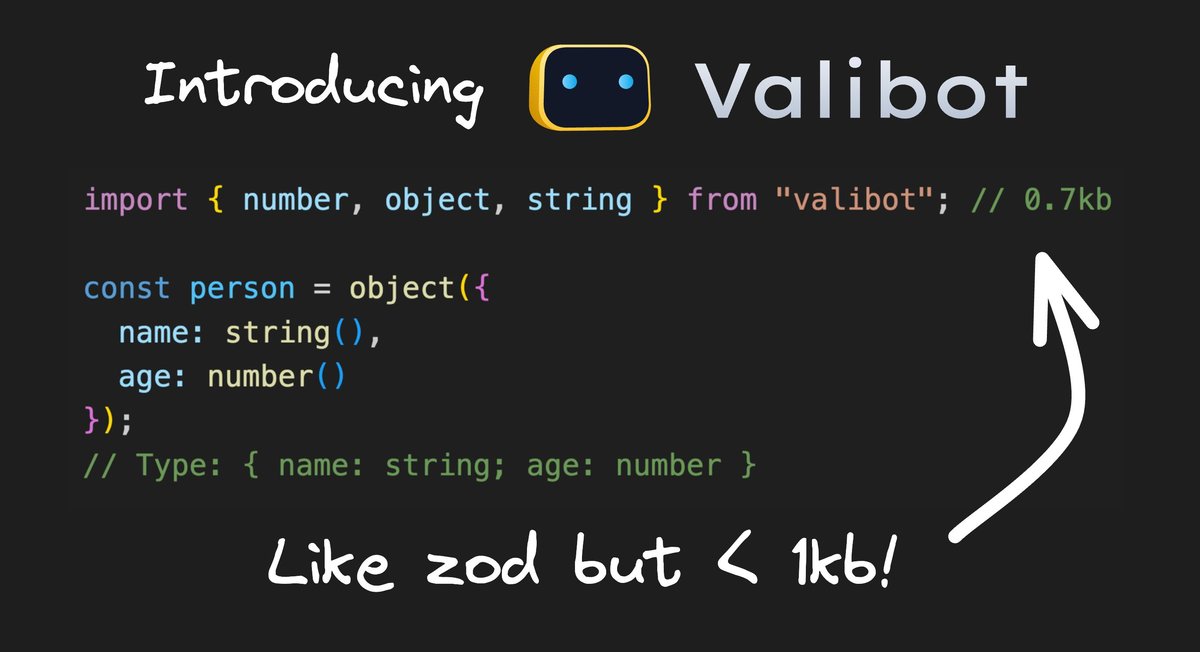
2023年7月に登場したValibotは、APIをメソッドチェーンではなく個々の関数として提供することで、Tree Shakingを有効にし、ビルドサイズをZodに比べて大幅に抑制することが出来るようになっています。
import {
object, string, number, minLength, maxLength, minValue, maxValue
} from "valibot"
const schema = object({
name: string([minLength(2), maxLength(20)]),
age: number([minValue(18), maxValue(120)])
})
現時点では、ZodからValibotに乗り換えている人はそこまでいないように思われますが、Zodとよく合わせて使われるreact-hook-form のresolverが提供されるようになれば、今後使用率が増えるのではないかなと思っています。
# Chrome 115
2023年7月18日にChrome 115がリリースされました。
# Scroll-driven animations
今までCSSアニメーションのタイムラインは時間経過のみでしたが、スクロール位置に応じたScroll Progress Timelineと、特定要素の可視性に応じたView Progress Timelineが利用できるようになりました。
Scroll Progress Timelineを利用すれば、今までWeb APIを利用してスクロール量を取得する必要があったブログ記事の読了割合をページ上部に表示するようなアニメーションをCSSのみで手軽に追加できます。
View Progress Timelineを利用すれば、今までIntersectionObserverなどを利用する必要があった、例えばスクロールしていくと要素がエフェクト付きで飛び出てくるようなアニメーションをCSSのみで実現できます。
# 2値構文のdisplayプロパティ
2値構文のdisplayプロパティがChromeでもサポートされました。Edgeでもそろそろサポートされるようなので、ほぼ全てのモダンブラウザで利用できるようになります。
個人的には、2値構文の方がflowとflow-rootなどを認識できるので好きですが、2値構文は従来の単一構文にマッピングされるため、現状ではあえて利用する理由はなく、あまり積極的には使われないのではないかなと思っています。
| 従来の単一構文 | 新しい2値構文 |
|---|---|
| block | block flow |
| flow-root | block flow-root |
| inline | inline flow |
| inline-block | inline flow-root |
| flex | block flex |
| inline-flex | inline flex |
| grid | block grid |
| inline-grid | inline grid |
# プライバシーサンドボックス APIs
ユーザーのプライバシを保護する一方で企業や開発者には広告などを提供することを目的として、Googleが押し進めているプライバシーサンドボックスの準備がいよいよ整ったようです。
Chrome 116までにおよそ99%のユーザーに対してプライバシーサンドボックス関連の機能が段階的に有効化されていきます。Chrome 115の記事で紹介されているいくつかの機能もこれに含まれているAPIです。
以下にプライバシーサンドボックスで有効化される機能をいくつか軽く紹介します。
- Topics API: サードパーティーCookieなどを用いたユーザーの追跡を廃止していく一方で、適した広告を届けるためにユーザーの興味がある内容を取得するAPI
- Protected Audience API: 一度商品やサービスを閲覧したユーザーに対して、リマーケティングを可能にするAPI
- Attribution Reporting API: サードパーティCookieを利用せずに、広告コンバージョンの測定を可能にするAPI
- ストレージパーティショニング: サイトに埋め込まれたiframeは今まで埋め込まれたサイトとストレージを共有できたが、今後は分離される。
- Fenced frames: プライバシーに配慮したiframeを実現するfencedframes要素。この要素では埋め込んだサイトと埋め込まれたサイト間でデータのやりとりが行えない。
詳しい内容については、以下のプライバシーサンドボックスについてのドキュメントを見ると良いと思います。
# ストレージパーティショニング
プライバシーサンドボックスに含まれるストレージパーティショニングについては、New in Chrome 115に記載されている以下の図が分かりやすいです。

これによりサイト間で広告事業者などがユーザーの行動を追跡する手段が一つ失われますが、これにより稀に見かけるiframeで共通のサイトを参照することで異なるドメイン間でログイン情報などを共有するようなことが出来なくなります。
ストレージを共有する方法の代替としてShared Storage APIなどが紹介されていますが、この機能もプライバシーサンドボックスに含まれているため、過渡期ではストレージパーティショニングが有効化されている一方でShared Storage APIが利用できないユーザーが発生します。
# Topics API
プライバシーサンドボックスに含まれるTopics APIを利用すれば、ユーザーを追跡することなくユーザーの興味がある情報を取得できます。
機能が有効化されていれば、chrome://topics-internals/ で今自分の興味あるものとして登録されているものを確認することが出来ます。