綺麗な組版を実現できる方法が分かりかけたので実験しました。
# 紙媒体で実現できる美しい組版をWEBでもやりたい!
Adobe Indesignを使うようになって、やっぱりしっかり規則で縛った組版めちゃ綺麗だなーと思った矢先、
web上でも色々と指定できるということを知ったので、試してみたくなりやってみました。
# 目次
- 美しい組版とは
- 見出し
- 本文
- webで実現するには?
- 文字列の見せ方
- 行の見せ方
- 約物処理
- 最後に
- 参考
# 美しい組版とは
そもそも美しい組版とはどのような状態を言うのでしょうか。
いろいろなルールがありますが、大きく下記の観点に分けられます。
- 文字列の見せ方
- 行の見せ方
- 約物の見せ方
例を挙げましょう。
 Adobe Illustratorで「美味しいお米は、『こしひかり』です。」と打ちました。
Adobe Illustratorで「美味しいお米は、『こしひかり』です。」と打ちました。
調整していない打ったそのままのこの状態(正確には文字の字送りを文字サイズと同じ値で組むこと)を「ベタ組」といいます。
この文字の余白見ると、「美味」の部分が近く、「こしひ」の部分がかなりあいているように見えます。
文字どうしの余白の見せ方を調整します。
 調整しました。
調整しました。
テキストボックスの幅を狭めた場合はどうでしょうか。
 行が「。」だけになるのは、文のルールとしてNGなので出来ません。では改行した文の頭に「、」がくるのはどうでしょうか?
行が「。」だけになるのは、文のルールとしてNGなので出来ません。では改行した文の頭に「、」がくるのはどうでしょうか?
 行頭禁則処理を行う場合、「、」は行頭に来ることができないのでNGです。
このあたりを調整するのが行の処理方法の調整です。
行頭禁則処理を行う場合、「、」は行頭に来ることができないのでNGです。
このあたりを調整するのが行の処理方法の調整です。
最後に、「」を使った場合です。
 今打った文字は強い規則なので行末は半角、読点は全角になっています。行頭や、連続した場合などは半角にするなどのルールもあります。
それが約物の処理方法です。
今打った文字は強い規則なので行末は半角、読点は全角になっています。行頭や、連続した場合などは半角にするなどのルールもあります。
それが約物の処理方法です。
このようにいくつかのルールがあります。 文書や見せ方にもよりますが、比較的綺麗な組版が作れるのではというルールを下記にピックアップしました。
※細かく書くと膨大な情報量になるので、代表的なもののみ書いています。
# 見出し
- 文字列の見せ方
- 組:メトリクス
元々フォントが持っているカーニングで調整すること。見え方が均一になり余白が気にならなくなるので、見出しという1つの塊として綺麗に配置できる。
- 組:メトリクス
- 行の見せ方
- 配置:場合によって使い分ける(行頭、中央、行末)
- 禁則条件:行頭禁則、行末禁則、分離・分割禁止
- 処理方法:伸ばし処理か詰め処理かは行による、ぶら下げあり、
- 段落最終行:2文字以上
- 約物の処理方法
- 基本:1/2にする。真ん中に中点類(・など)がくる場合は、間は1/4とする。
- 連続する場合:上に同じ。
# 本文
- 文字列の見せ方
- 組:ベタ組
日本語の文字は正方形で作られているので、縦横が揃う組み方ができること、漢字やひらがなで濃度の差ができることにより長文が読みやすくなる。
- 組:ベタ組
- 行の見せ方
-
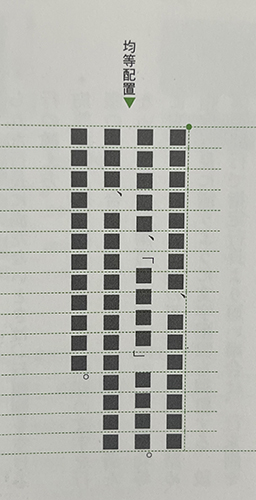
配置:均等配置 縦横が揃うような行の配置の仕方。最終文字が足りない時は、行末の方をあける。

-
禁則条件:行頭禁則、行末禁則、分離・分割禁止
-
処理方法:伸ばし処理か詰め処理かは行による、ぶら下げあり、
-
段落最終行:2文字以上
-
- 約物の処理方法
- 基本:1文字分確保
- 連続する場合:1/2にする。真ん中に中点類(・など)がくる場合は、間は1/4とする。
# webで実現するには?
ではこれをwebサイトで実現するにはどうすれば良いのでしょうか?
弊社のstaymeというサイトを使って実験してみたいと思います。
web上で文字と文の要素を調整するやり方の1つに、フォントのOpenType機能を使った方法があります。
font-feature-settingsというCSSのプロパティを使用するとできるようです。
# 文字列の見せ方
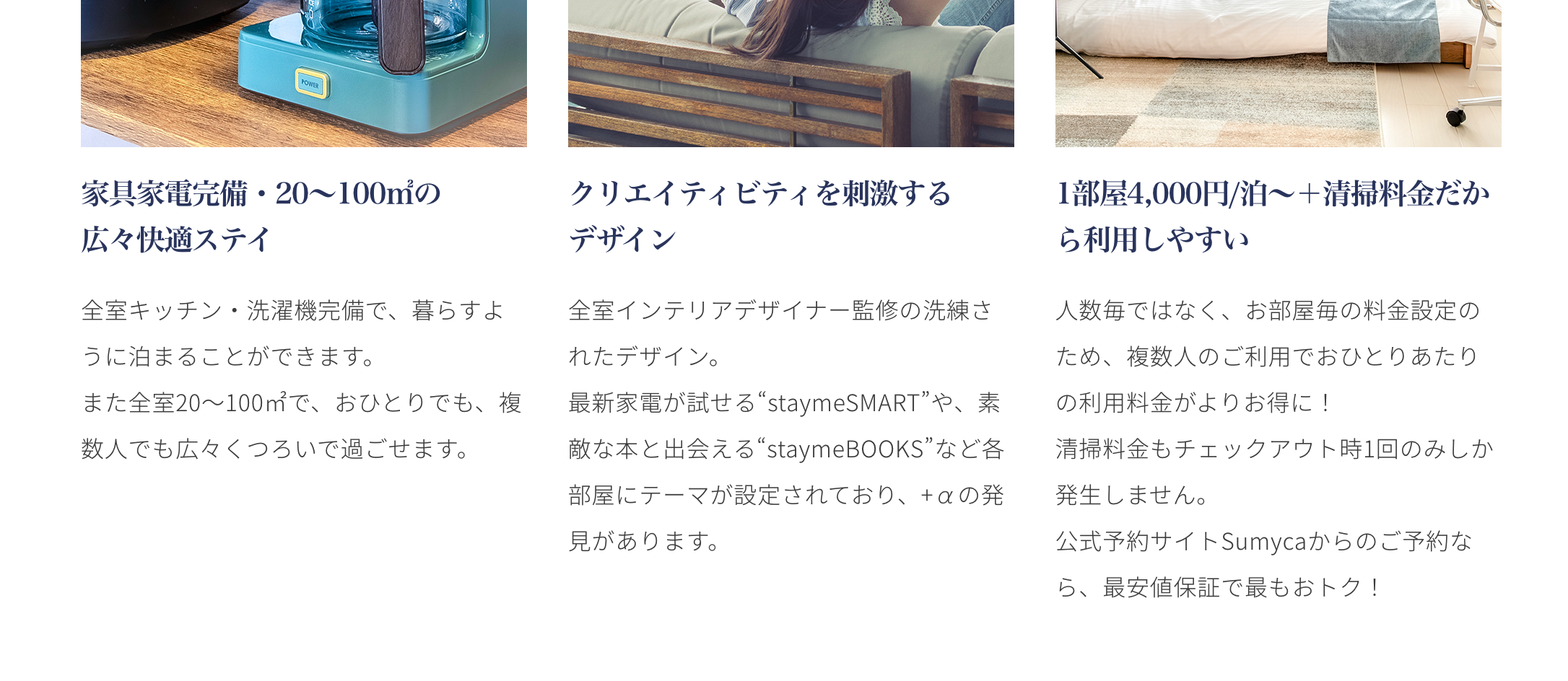
見出し
* 組:メトリクス
本文
* 組:ベタ組
見出しはプロポーショナルメトリクス機能をオンにし、文字同士の余白の見え方が均一になるようにします。
font-feature-settingsにpalt を指定することによって、プロポーショナルメトリクス機能をオンにできます。
font-feature-settings: palt;
文字のペアカーニングを設定します。normalにするのことで有効になります。
font-kerning: normal;
念の為、これらを本文ではオフにします。

游明朝というフォントを使用していますが、プロポーショナルメトリクスを使用したらかなり詰まった印象になりました。
staymeのコンセプトは「ワンランク上のマンションステイ」なので、文字はゆったりと余裕のある方がイメージに合っています。
確認すると letter-spacingが-0.8pxとなっていました。これを少し調整します。(letter-spacingは文全体に均一に余白をつけるので、文字同士のアキを見て余白を調整するプロポーショナルメトリクスとペアカーニングとは異なります。)

調整しました。 ちなみにfont-feature-settings: paltを設定すると、約物が半角になるようです。
# 行の見せ方
見出し
* 配置:場合によって使い分ける(行頭、中央、行末)
* 禁則条件:行頭禁則、行末禁則、分離・分割禁止
* 処理方法:伸ばし処理か詰め処理かは行による、ぶら下げあり、
* 段落最終行:2文字以上
本文
* 配置:均等配置
* 禁則条件:行頭禁則、行末禁則、分離・分割禁止
* 処理方法:伸ばし処理か詰め処理かは行による、ぶら下げあり、
* 段落最終行:2文字以上
まず配置について。
見出しは見せ方によるので現状ので良いとして、本文を均等配置にできないか考えます。
本文はベタ組なので何もしなければ均等配置になるはずですが、記号や日本語以外の文字などが入り微妙に長さが足らなくなる場合があります。そういった場合に、詰める、もしくは文字の間を少し開け、行末が揃うようにします。
行頭行末を揃えるには、text-alignプロパティに、両端揃えを示す値「justify」を指定するとできるようです。
これは両橋揃えなので、最後の行で全然文字数が足らない場合も変に両端揃えになるのかなと思ったのですがなりませんでした。これでいけそうです!
見出しはleftにします。

変更しました!
均等配置にしたことによって、本文がかなり間伸びして見えるようになりました。
確認すると、letter-spacingが0.4pxとなっておりました。こちらを削除します。

調整しました。
次に禁則条件について。
行頭禁則、行末禁則、分離・分割禁止を行おうと思います。
行頭禁止文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゙゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁止文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
CSSのline-breakというプロパティで、禁則を設定できます。
strictを指定しないと、上記の禁止文字が行頭や行末にきてしまうので、strictを指定します。
line-break:strict;
ただ、どのように処理をするのかは選べなさそうです。
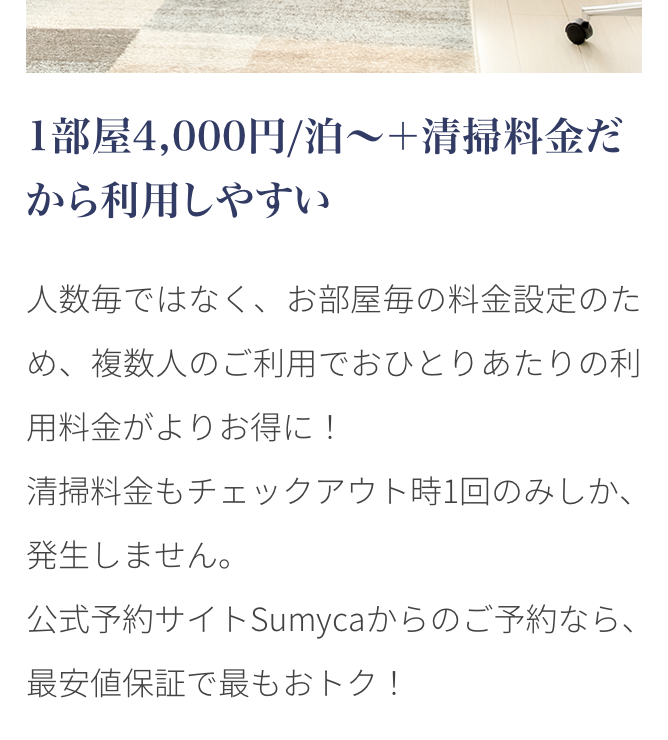
現状行頭に約物がくるような箇所がないため、利用料金に「」をつけてみます。

行末に「が来ないようになっていますね。
段落最終行について。
これは対応できませんでした。本文中にも出来てしまっていますね。悲しい。
ぶら下げについて。
hanging-punctuationプロパティに「allow-end」を指定するとできるようです。allow-endという値を使うと、「句読点をぶら下げないと行末が揃わない場合に、句読点をぶら下げる」という処理ができるそう。
safariでのみ対応しているようです。
ただ、現状文はtext-align: justify;がかけられており均等配置になっているので、どうなんだろうなという感じ。
念の為やってみることにしました。
「チェックアウト時1回のみしか」に「、」を追加しました。
Chrome

safari

やはり、均等配置になっているのでぶら下げは機能していないようです。 でもこう見ると、safariの調整の方が綺麗ですね。
# 約物の処理方法
見出し
* 基本:1/2にする。真ん中に中点類(・など)がくる場合は、間は1/4とする。
* 連続する場合:上に同じ。
本文
* 基本:1文字分確保
* 連続する場合:1/2にする。真ん中に中点類(・など)がくる場合は、間は1/4とする。
見出しの約物1/2は、font-feature-settings: paltを設定することによって実現できました。 連続する場合、文字同士の間の余白を1/4にしたいですが、それはできなさそう。 本文の場合は、常に1/2にしたくはないので、このままとしました。 「行頭だけ」というプロパティがあるらしく、それと組み合わせれば行頭のみ半角にするのはできそうですが、課題が多そうなので断念しました。
# Before After
Before

After

大きな見え方の変更としては、文末が揃ったのが良いですね。
見出しの文字の余白が調整されたのも綺麗!
# 補足
単語が切れないようにはしないのか?
単語が切れないようにした場合、埋めるべき余白が大きくなり過ぎて、文の両端揃え時に必要以上の余白ができてしまう可能性があるので、単語が切れないようにはしませんでした。
# 最後に
web上でもある程度綺麗な組版を実現できそう。 今回は、各ブラウザの対応状況と実際の見た目と読み込み速度への影響については検証しなかったので、実際の使用時にはその辺りも考慮する必要があります。
# 参考
- 本文のタイポグラフィとCSS
- CSS での OpenType 機能の構文
- タイポグラフィの基礎
